Category Archives: Office 365
Tutorial: MicroPython + LVGL for ESP32-C6-LCD-1.47

This is the tutorial to compile micropython with LVGL and burn it into the board Steps: If success, you should see this Open thonny and run Then you will see Links you should read https://www.waveshare.com/wiki/ESP32-C6-LCD-1.47 https://github.com/lvgl-micropython/lvgl_micropython Remark: This program is a little bit crazy, first time you run it will success, but if you run […] 2025/04/14
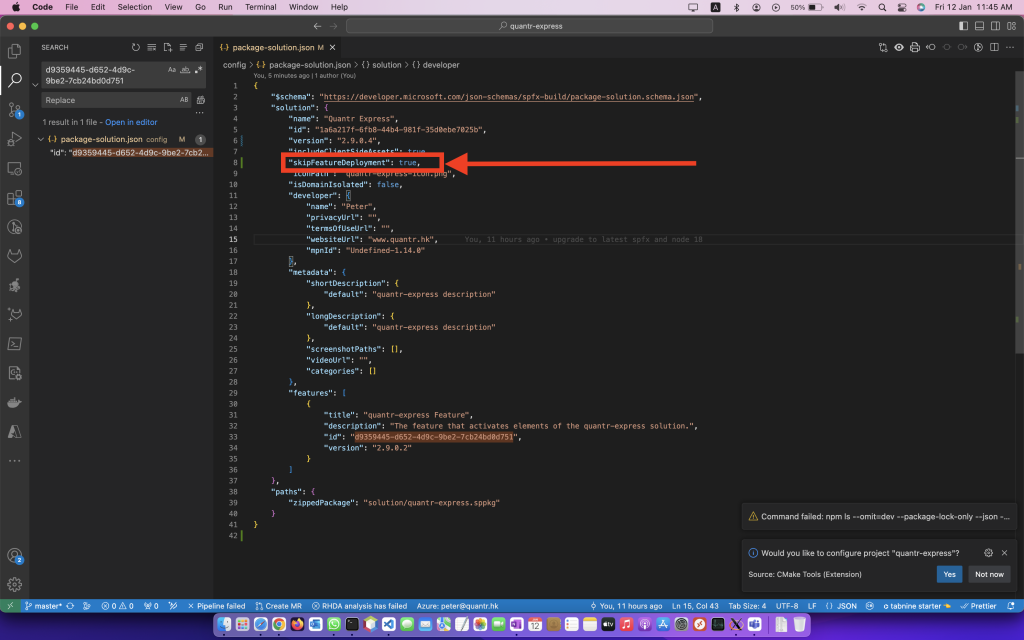
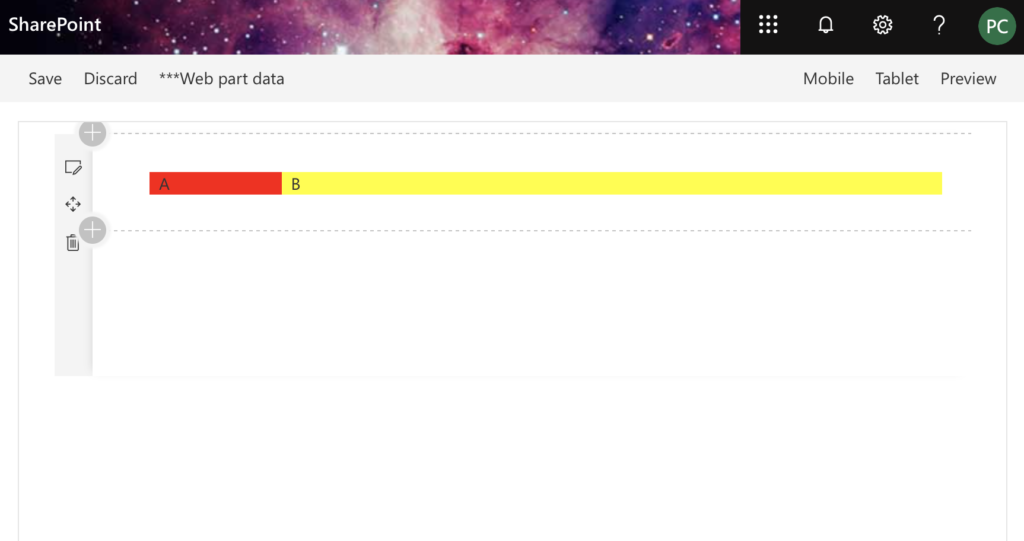
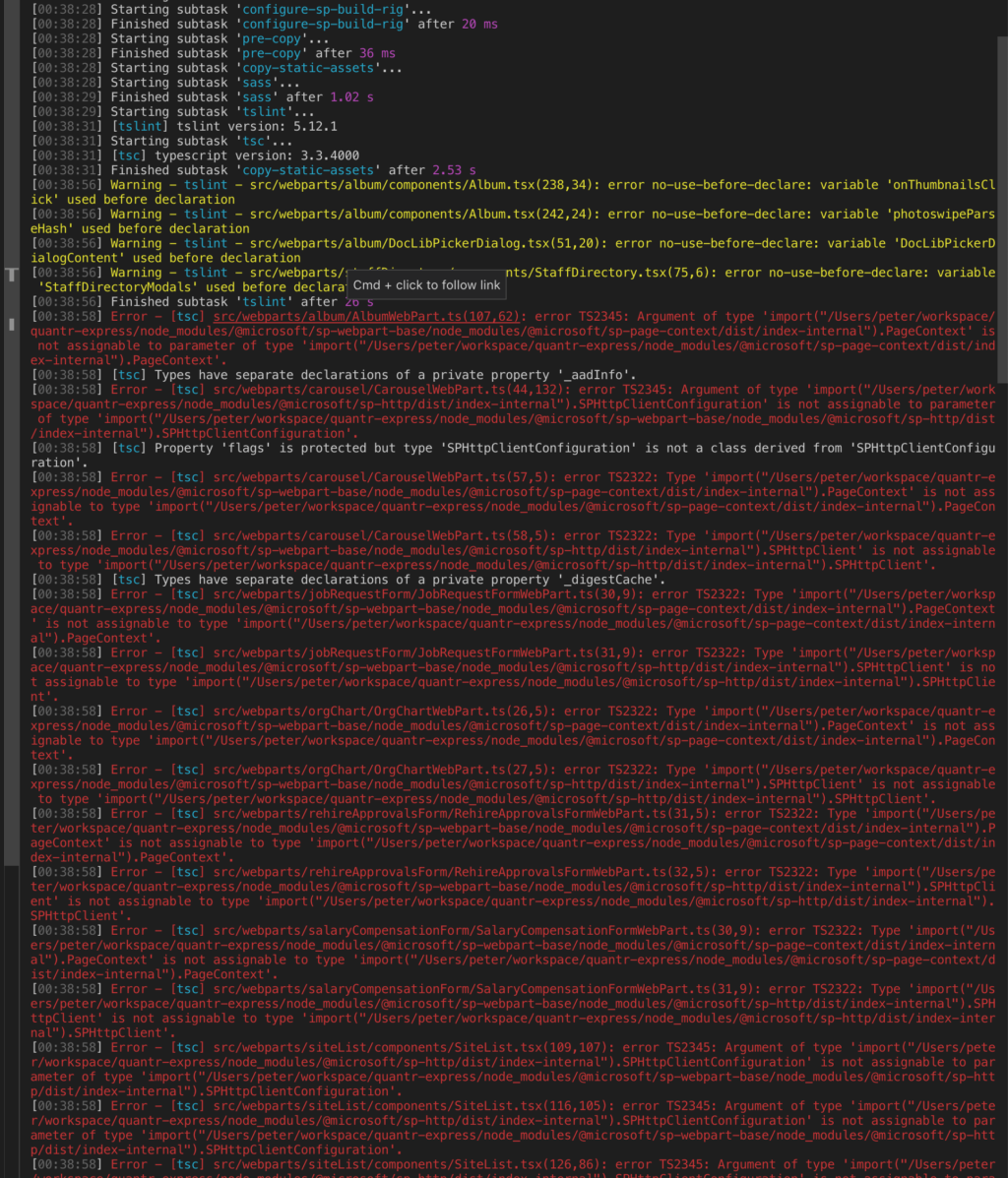
Latest SPFx, web parts not appear

Using latest SPFx with node v18, pack and deploy the app no error, but web parts not appear, because you missed this. When you upgrade your SharePoint project, beware of this 2024/01/12
PNP create a new list get 403 access denied
Create a new list in SPO via PNPjs will get 403 access denied, run this script to solve it 2023/03/20
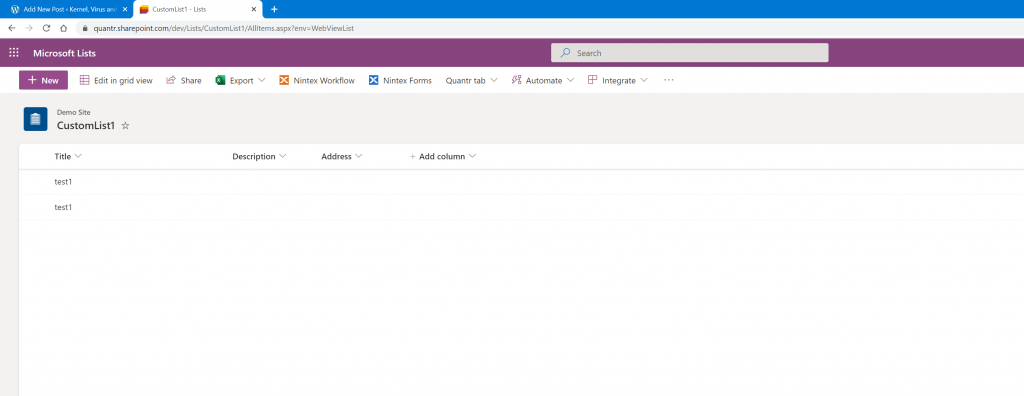
Change SP list into MS list

just add "?env=WebViewList" at the end of URL 2022/08/25
Solved: SharePoint 2019 ERR_HTTP2_PROTOCOL_ERROR
Navigate to the registry key 2.HKEY_LOCAL_MACHINE\System\CurrentControlSet\Services\HTTP\Parameters. Add 2 new REG_DWORD values, EnableHttp2Tls and EnableHttp2Cleartext, to this registry key. Set both values to 0. Reboot the server refer to https://stackoverflow.com/questions/67747270/reactjs-neterr-http2-protocol-error-200-with-netcore-in-https/67767129#67767129 2022/06/29
SharePoint Error: apps are turned off
Solved by these commands 2022/06/17
Microsoft Online Services SLA
2021/07/26
SharePoint Online奇怪現象
呼叫SharePoint Online Restful api時,如果ISPHttpClientOptions是空一樣能成功,但返回之時間值會錯timezone 2021/07/22
SPFX init pnpjs
2021/06/24
Export Folder Permission to csv
2021/06/23
A very good provision tutorial
https://plumsail.com/docs/actions/v1.x/flow/how-tos/sharepoint/create-list-library-pnp.html 2021/05/08
Good book about search design

2021/04/16
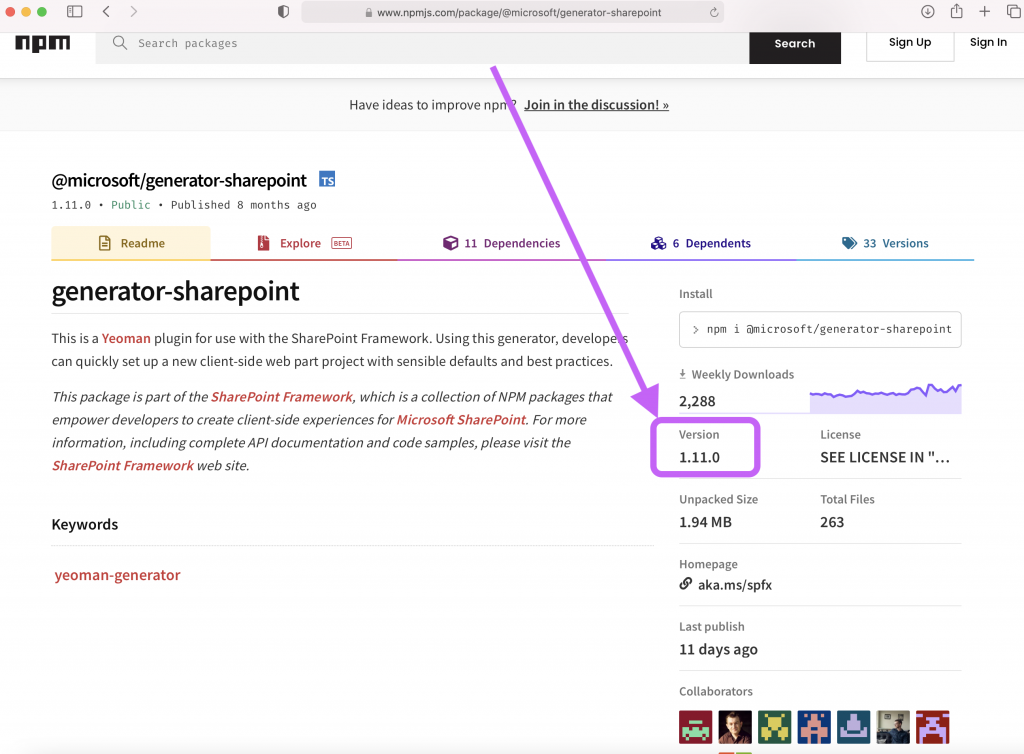
spfx v1.12因為太多bug強行下架

spfx v1.12因為太多bug所以咪記已經強行下架而家變返v1.11, 之前用左v1.12請人手downgrade。玩咪記野跟車太貼有一定風險。 2021/03/28
Build vscode, host it localhost and run it in browser
https://www.barretlee.com/blog/2019/10/23/vscode-study-01-start/ Visual Studio Code 是微软推出的一款轻量级编辑器,与它一起在市场争锋的相似软件还有 Atom 和 Sublime Text,面世第二年的它只占据 7% 左右的市场,后来在短短三年时间雄踞了半壁江山,不可谓不哇塞。 发育如此强势的软件,背后到底是如何设计的,未来一段时间,我将带着你一点一点拨开她的面纱,再撩开她的裙摆。 下载源码 Visual Studio Code 简称 VSCode,需要注意的是,平时我们使用的 VSCode 那是产品,而下面我们要介绍的是源码,产品是源码的构建结果;源码使用的 MIT License,而产品使用的是这个 MICROSOFT SOFTWARE LICENSE TERMS,如果你想把 VSCode 用于商用,建议从源码构建出新的产品,而不是直接使用人家官网上提供下载链接的 VSCode Product。 官网地址是 https://code.visualstudio.com/ 源码在这里:https://github.com/microsoft/vscode。 我们先把源码 down 下来: git clone --depth 1 https://github.com/microsoft/vscode.git 由于 VSCode 项目过于活跃,提交量非常庞大,到目前为止,已经有 56,092 次提交了,建议在下载源码的时候加了一句 --depth 1,意思就是只现在最近一次 commit 的代码。 30s 后……71M,不慢。 安装依赖 在安装依赖之前,我们不妨稍微分析下 VSCode 的项目结构, ➜ vscode (master) tree -L […] 2021/03/07
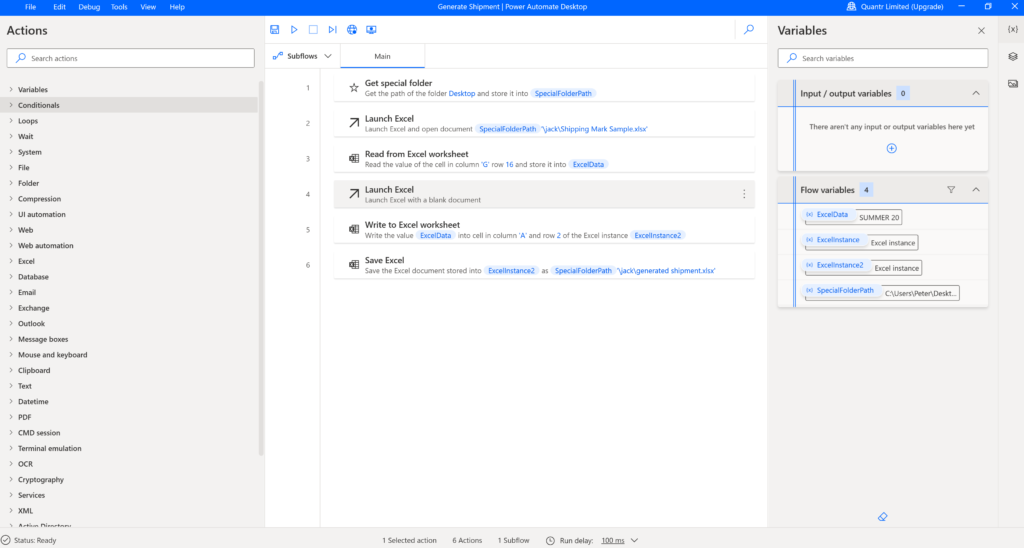
Power Automate Desktop

Power Automate Desktop有好強烈嘅"Variable"氣息, 呢一點會令好多Programmer所喜愛. 加上佢對傳統Programming嘅範式有好正嘅一對一支持, 特別令Programmer容易上手, 就算係一啲初級嘅Programmer都會覺得好就手. 加上咪記黎緊會加強佢嘅SDK支持同加深自己產品線嘅整合, 所以UIPath今次玩完了. 2021/02/19
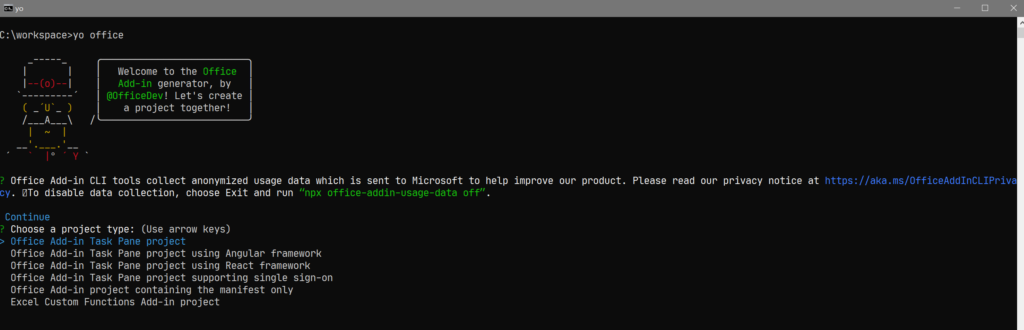
Office Nodejs SDK走向統一

之前都仲有分Office/Excel/Word唔同嘅App有唔同嘅Task Panel, 而家統一哂. 同埋Object都統一用埋叫"Document" 2021/02/18
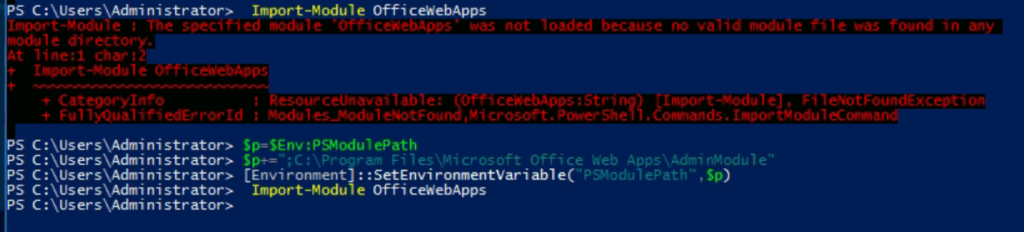
Import-Module : The specified module 'OfficeWebApps' was not loaded because no valid module file was found in any module directory.

This will fix the problem: 2020/08/16
Pnp provision framework
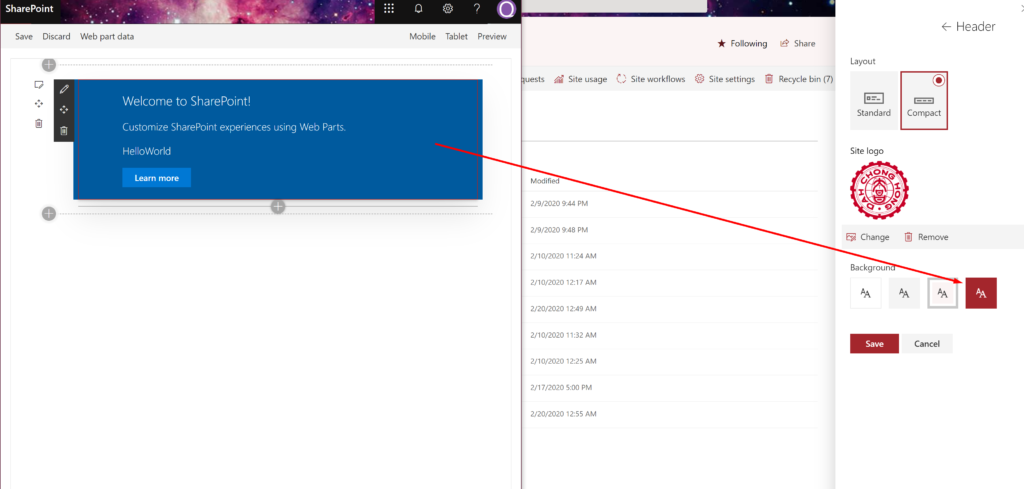
Pnp provision framework has these steps: 01/20 - Regional Settings02/20 - Supported UI Languages03/20 - Audit Settings04/20 - Site Security05/20 - Fields06/20 - Content Types07/20 - List instances08/20 - Features09/20 - Page Contents10/20 - Client Side Page Contents11/20 - Site Header12/20 - Site Footer13/20 - Property bag entries14/20 - Workflows15/20 - Web Settings16/20 - Site […] 2020/05/27
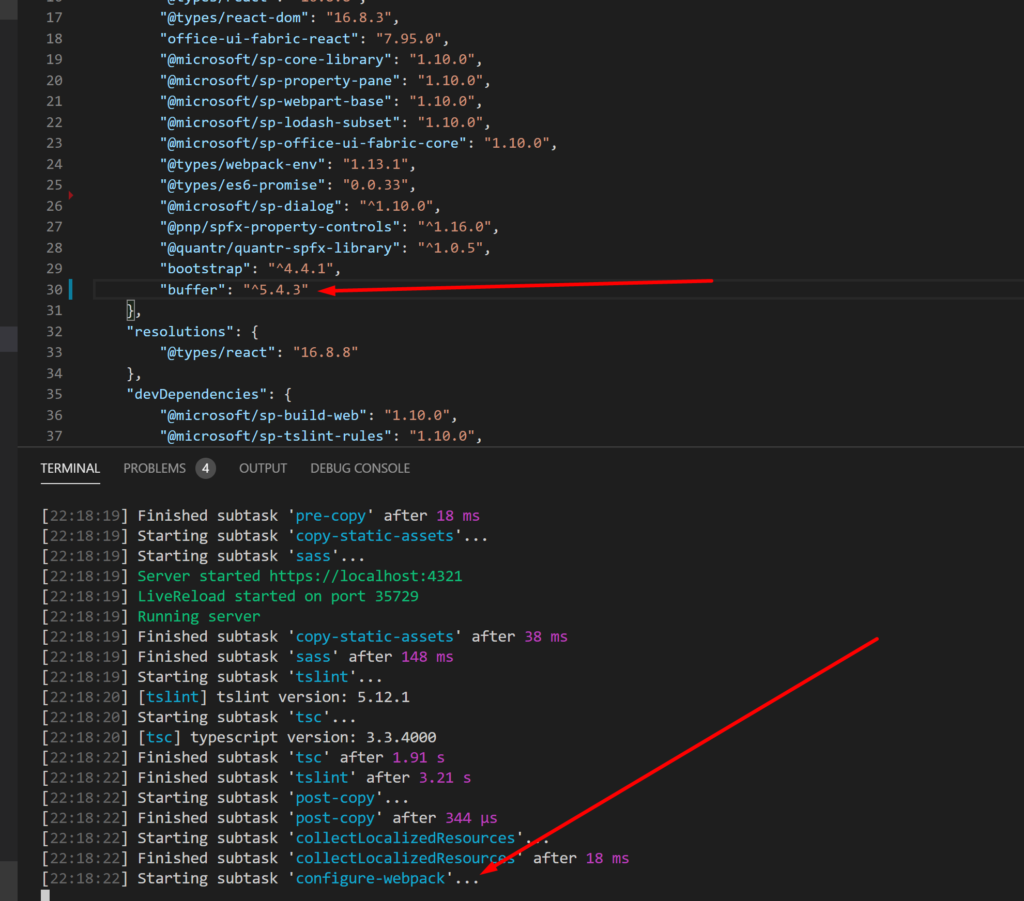
spfx becoming super slow after added package buffer

After i added : "buffer": "^5.4.3" , the "gulp serve --nobrowser" become super slow, stuck in Starting subtask 'configure-webpack'. I am using spfx 1.10.0 my package.json 2020/02/29
SharePoint coloring bug using latest spfx 1.10.0

Using the latest SPFx SDK, the theme color varable $ms-color-themeDark doesn't work, it doesn't affect the theme color, see below To fix it add this line @import '~@microsoft/sp-office-ui-fabric-core/dist/sass/SPFabricCore.scss'; 2020/02/20
SharePoint粉絲注意 : 新書上市Mastering Sharepoint Framework

Table of Contents1. Getting Started with SharePoint Framework2. Develop Your First SPFx Web Part3. SPFx Web Part Property Pane4. Custom Controls for Web Part Property Pane5. PnP Controls for Web Part Property Pane6. CSS Considerations7. Configure SPFx Web Part Icon8. Examine SPFx Web Parts on Modern SharePoint9. Host SPFx Web Parts from MS Azure CDN10. […] 2019/12/14
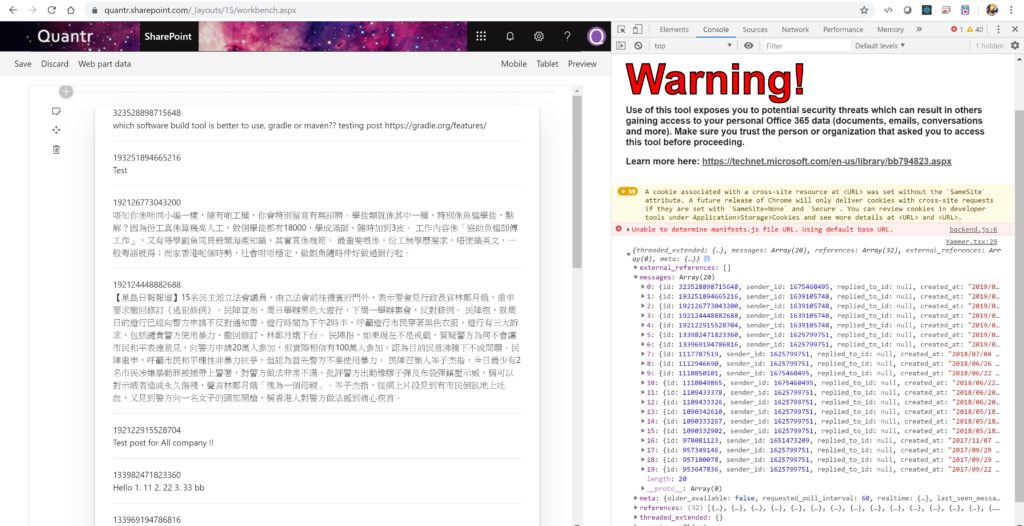
Simplest tutorial to read yammer message in SPfx

Step 1 : Browser https://www.yammer.com/client_applications create your app Step 2 : Make sure you fill in the Javascript Origins, otherwise you will get an cors error Step 3 : Generate the developer token, we need it to send get/post form spfx Result: 2019/11/16
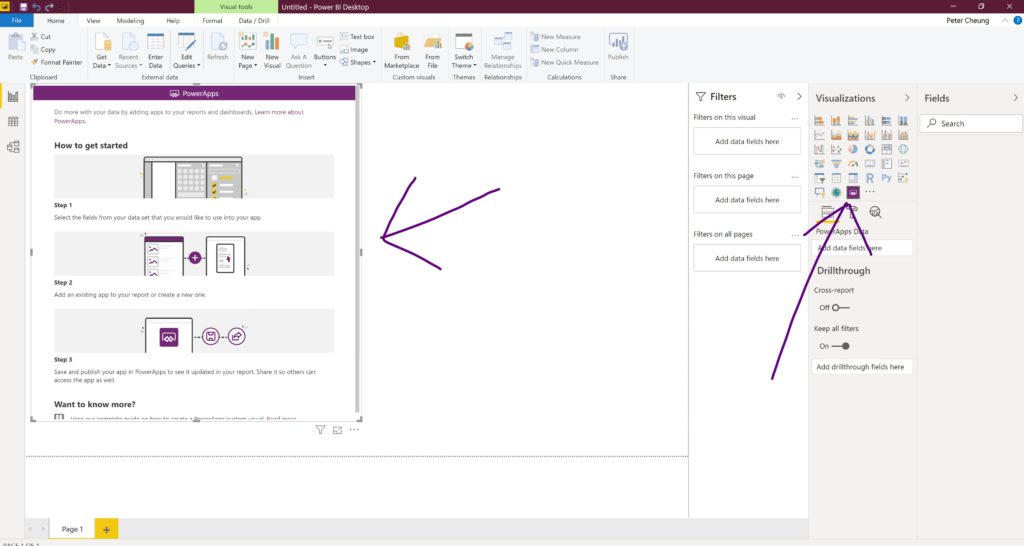
PowerApps for PowerBI終於都來了

我們終於可以用PowerApps去加強PowerBI Dashboard的動性, 亦可以用PowerApps作為一個UI的接口去程現不同的外部資料 https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/powerapps-custom-visual 2019/11/16
My first notebook that can run SP2019 on-premises

I have to switch back to windows because almost all verilog toolchain only work in windows. And I bought MSI Prestige-15-A10X which has 32GB ram and 1TB nvms ssd, it is only $15300 HKD, super valueable. It is the first notebook which i can run a SharePoint 2019 VM locally. 2019/11/14
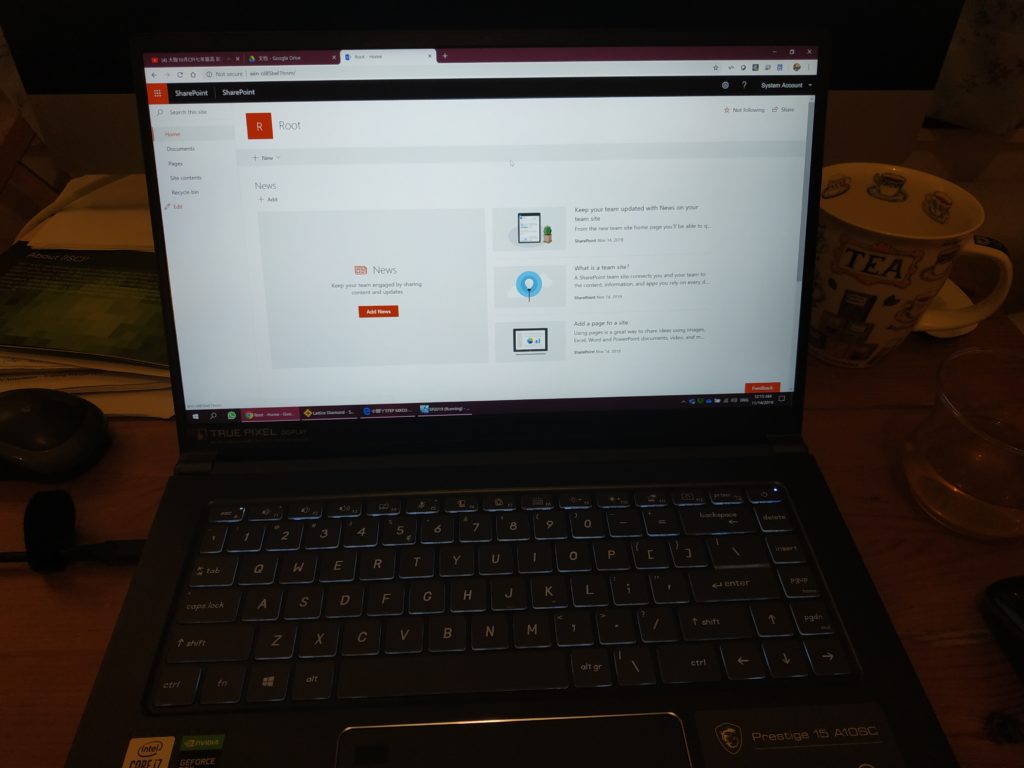
How to measure an intranet portal

2019/09/26
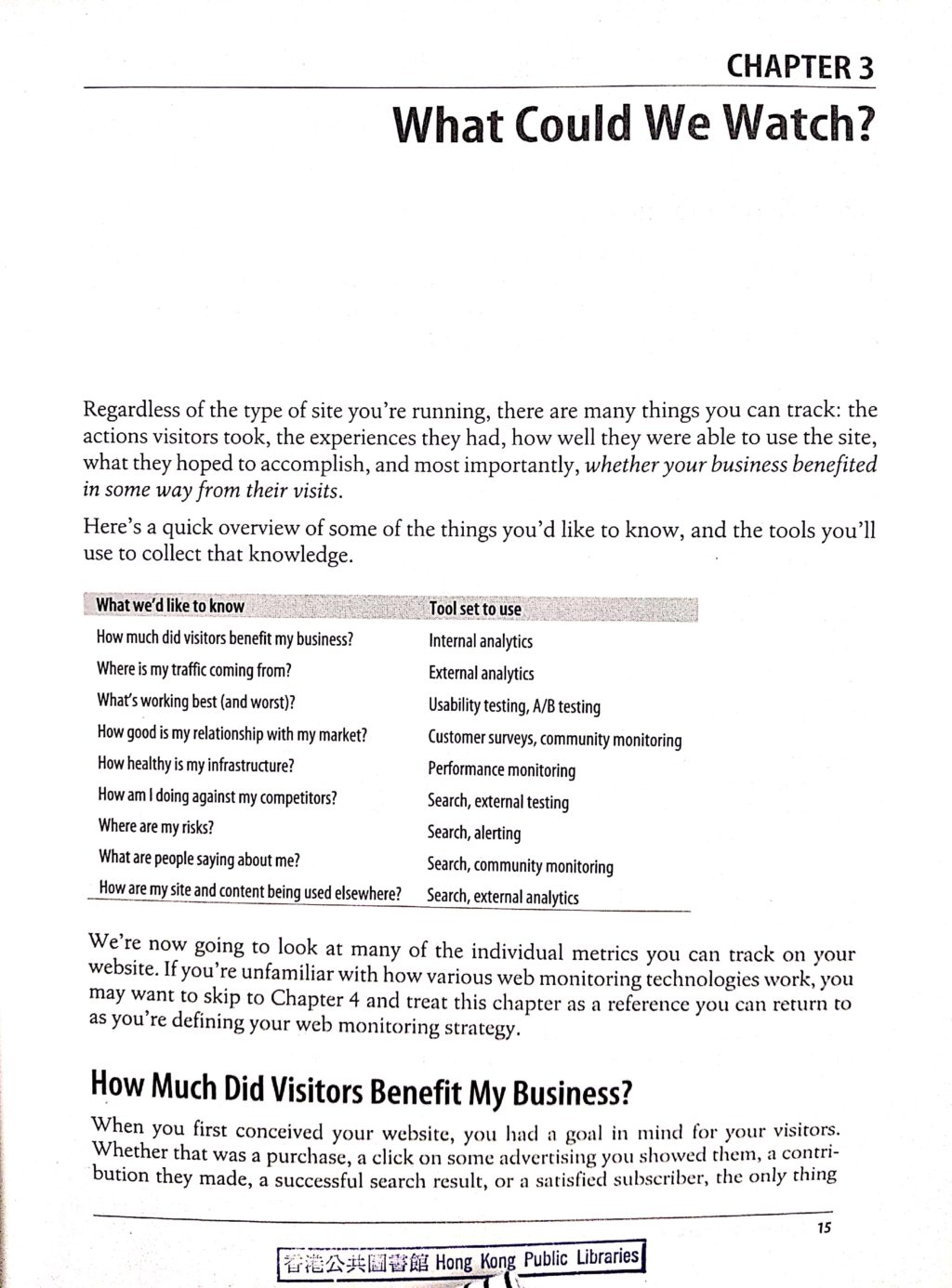
SharePoint的專業開發者要多注意Core.js

今天開發SharePoint SPFx項目時見到,大家多多注意Core.js這個比較底層的JS library 2019/09/18
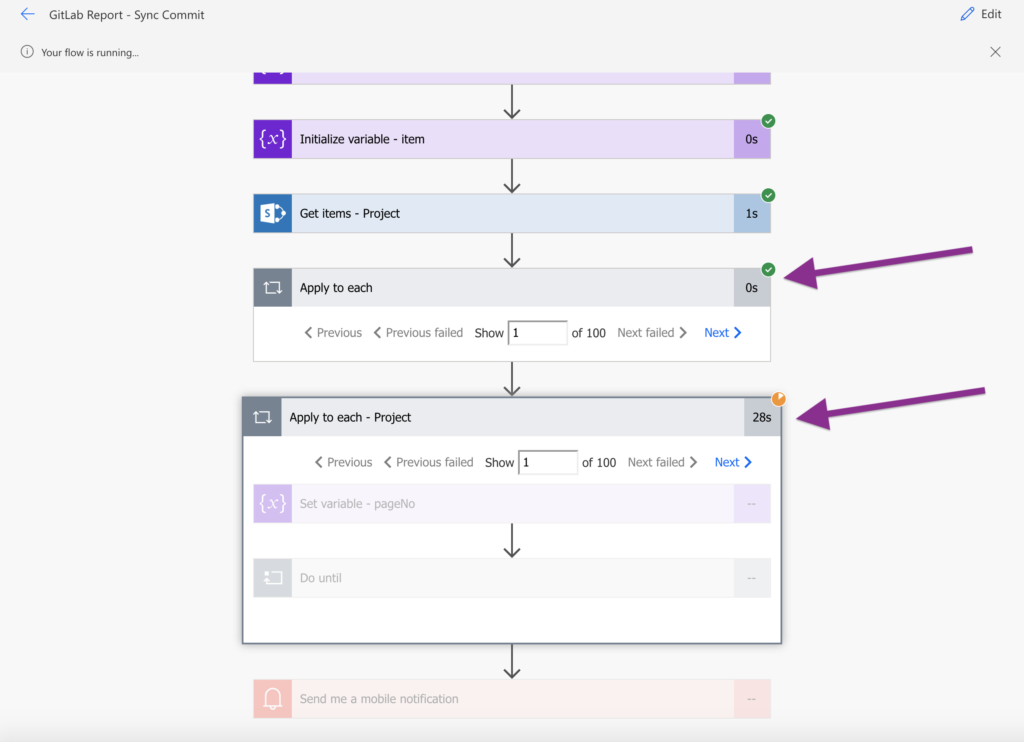
Serious hanging problem in Microsoft Flow

I got a list on SharePoint Online, which is a typical list with some single-line col and one lookup field. I create a flow to get all item from it (no filtering), then use "Apply to each" to loop through all items. For testing, i got two identical loops. After i run it, one successful […] 2019/09/17
A new SharePoint Online error

Haven't seen this kind of error before, i was hijacking the css by my Embed webpart, suddenly becoming this 2019/06/02
今個月開發得比較滿意的WebPart

2019/05/18
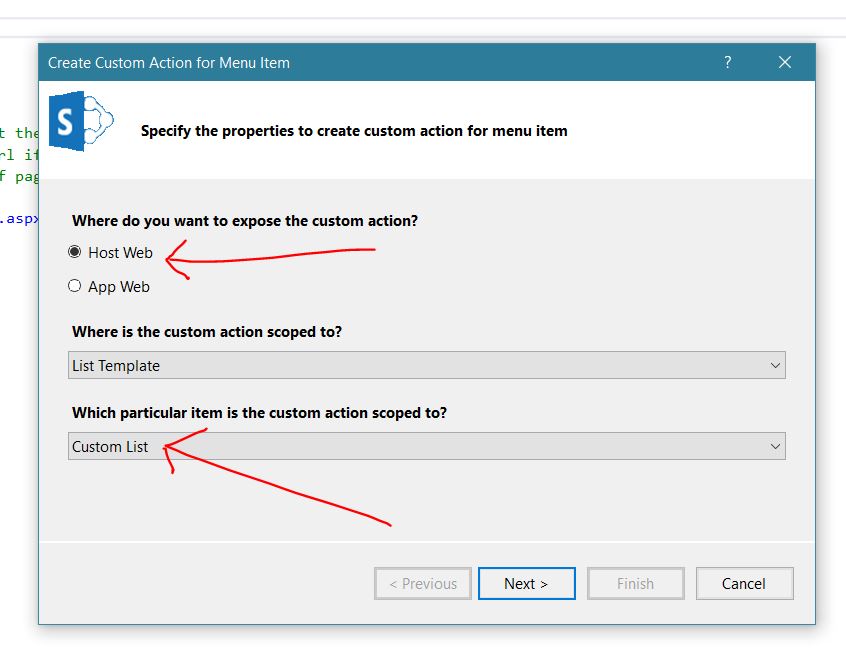
SharePoint "Menu Item Custom Action" - Host VS App

If you are trying to add an menu to SharePoint Online, make sure you chosee "Host Web" instead of "App Web". If you chose wrongly, there is no way to convert it back in Visual Studio. You have to manually edit MenuItemCustomAction1\SharePointProjectItem.spdata , see below. You have to change the line from the top one […] 2019/05/13
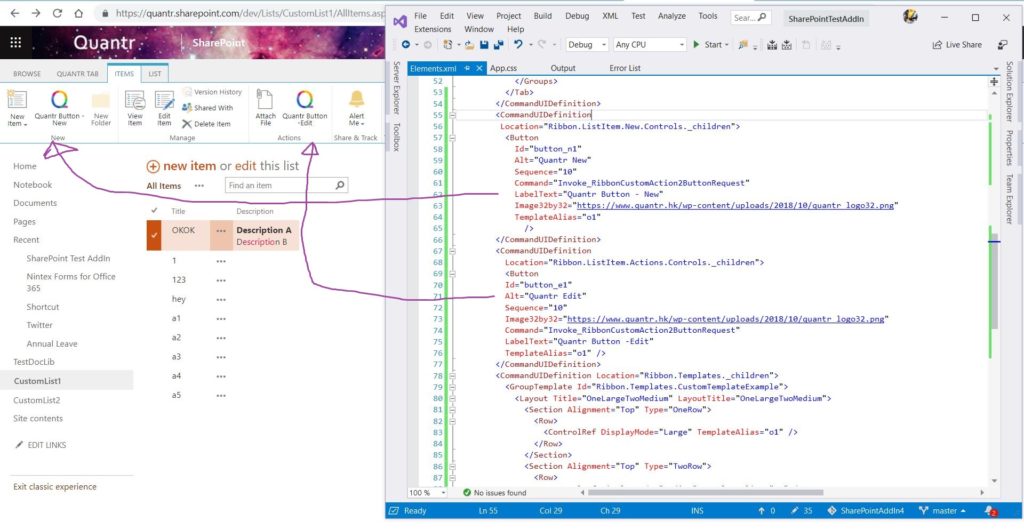
SharePoint App - Able to add most of the buttons

2019/05/13
Great tutorials about SharePoint App - Ribbon button
https://mohitvash.wordpress.com/2011/07/20/ribbon-customization-add-control-to-existing-group/ http://aaclage.blogspot.com/2014/04/examples-of-customization-of-ribbons-in.html http://erikpool.blogspot.com/2011/10/understanding-crm-ribbon-xml-part-3.html 2019/05/13
Found another way to hangs the SharePoint Online
Just created an SharePoint App project in Visual Studio 2019, create two ribbon buttons by this xml. Then back to classic mode, the ribbon tab "Items" will stop responding. 2019/05/12
SharePoint再次提升速度
經過上星期重大upgrade, 而家速度大量提升,Create communicate site只需五秒。Deploy App 10秒內。Search亦都有肉眼看得見的速度提升。 2019/05/06
Simplest way to add fontawesome to spfx webpart
Do this on the top of you tsx file Then put this in your render function Or 2019/05/06
Inline style of Office Fabric UI library in spfx webpart

After upgraded the @microsoft/sp-office-ui-fabric-core library, all inline styles gone, to get it back, you just need to do: Here is the test case: 2019/04/30
Powershell to get SharePoint group by ID
Usage: Get-SPGroup https://cf.peter.com 705 2019/04/26
SharePoint的SPFX升級真的是千辛萬苦

由SPFx 1.0.0玩到昨天出的1.8.1,每一次升級framework都會遇到不同的麻煩。昨天Microsoft出了1.8.1,但我的Project還是用1.8.0,刪了node_module再npm i, 什麼也沒有做過就compile不到了,試了一回才發現最新版1.8.1剛出了,於是升級上去,結果又是什麼都沒有做,Project又變成可以compile到了。 2019/04/25
不同project的不同webpart也是有機會撞ID的
寫太多webpart,終於遇到第一次撞WebPart ID,在兩個不同的spfx project裏webpart個ID重複,唯由手動改一改就可以deploy了 2019/04/22
Build library for SPFx 1.8.0 project use has to be careful the variable name
We have a library call quantr-spfx-library, which is a supporting library for our SPFx project. I tried to update a spfx project to 1.8.0 and unable to bundle it. The error is: Here is the original code from our library: As you can see, in the second line of above code, we have a library […] 2019/04/13
