Category Archives: Office 365
一條必讀關於Teams控制Guest login嘅link

https://blog.syskit.com/ultimate-admin-guide-to-microsoft-teams-guest-users 2019/04/06
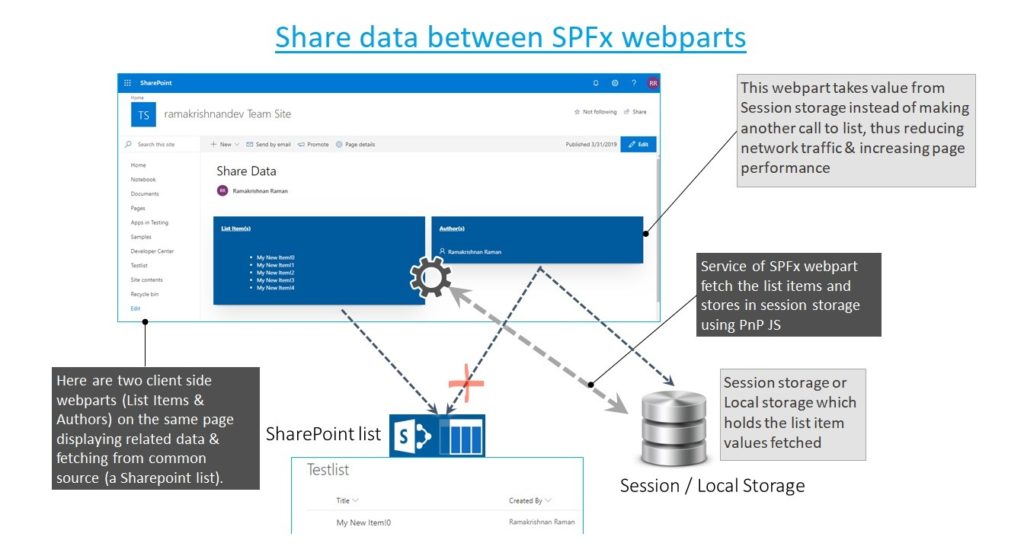
Share data between SPFx webpart

https://www.linkedin.com/pulse/share-data-between-spfx-webpart-ramakrishnan-raman 2019/04/04
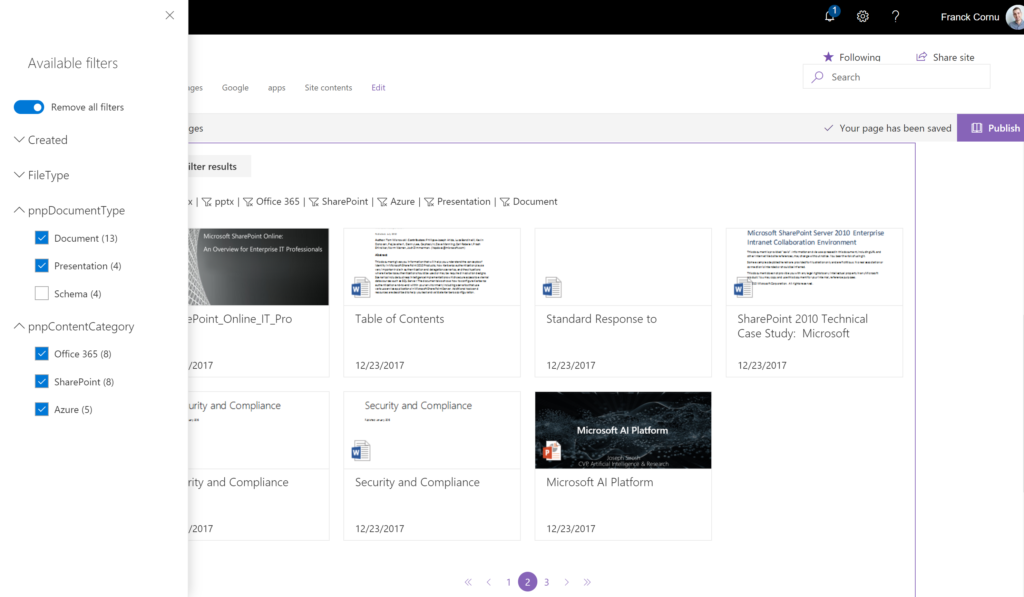
Build dynamic SharePoint search experience using refiners and paging with SPFx, Office UI Fabric and PnP JS library

http://thecollaborationcorner.com/2017/10/16/build-dynamic-sharepoint-search-experiences-with-refiners-and-paging-with-spfx-office-ui-fabric-and-pnp-js-library/ Recently, I’ve submitted a SPFx Web Part sample showing how to build a dynamic search experience using Office UI fabric components and SharePoint search REST API. This sample comes directly from a real intranet project within SharePoint Online. Why you would you like to do this? Well, if you’re currently implementing a new intranet using SharePoint […] 2019/03/31
Using PnPjs to send requests to MS Graph with SharePoint Framework 1.6
SPFx 1.6 was released recently and a lot of new and interesting features were introduced. AadTokenProvider, AadHttpClient, MSGraphClient went to GA, which are my favorite features. One of the common thing in SPFx development is accessing other resources, protected with Azure AD. For example you might have your LOB API with Azure AD protection and you want to […] 2019/03/30
苦練AI做好Design

必需做要所有web part Ico 2019/03/06
SharePoint Site Provisioning in Office 365 with defined permissions

Provision a site with a pre-set permissions is always a trouble for us. I found a great article here https://medium.com/provisionpoint/sharepoint-site-provisioning-in-office-365-27eaa2897776 about using pnp site template to complete this job in a easy way. 2019/02/09
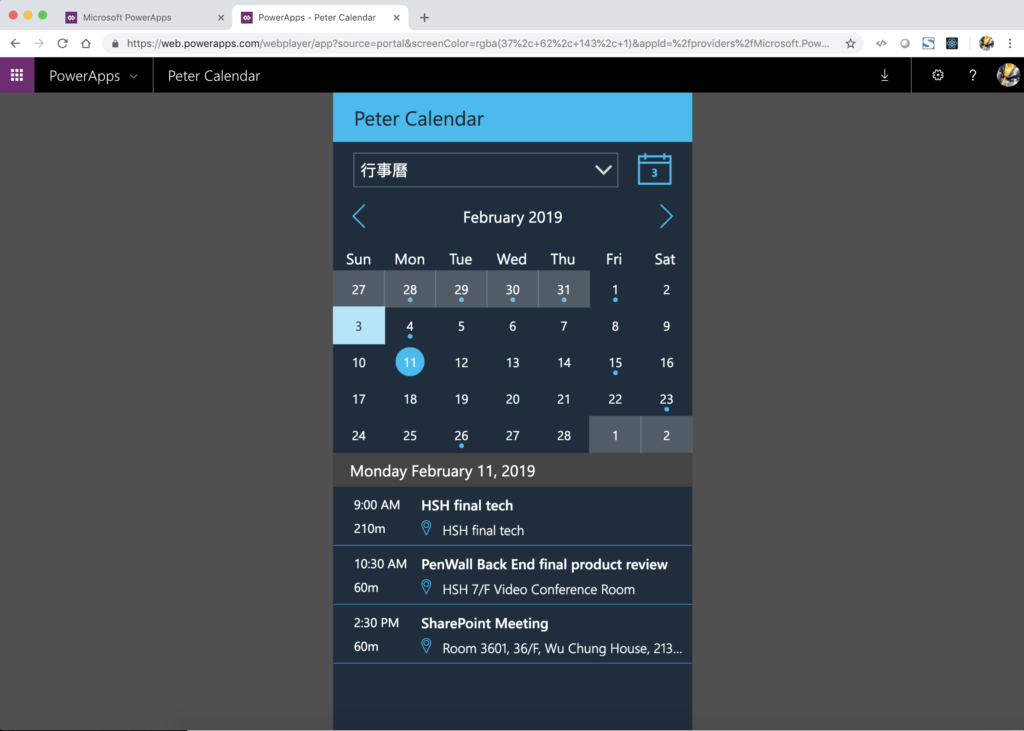
PowerApps做唔到cross account的calendar真係一種遺憾

PowerApps每一次Export package去另一個Tenant,就算SharePoint Site裏面連個Site名都一樣,佢都係無法自動化完成所有import流程,一定要人肉入去搞一次,好花時間。而個calendar基本上只可以read當前登入者嘅calendar,如果唔係就要經group calendar或sharepoint list,設計唔算完美。 2019/02/03
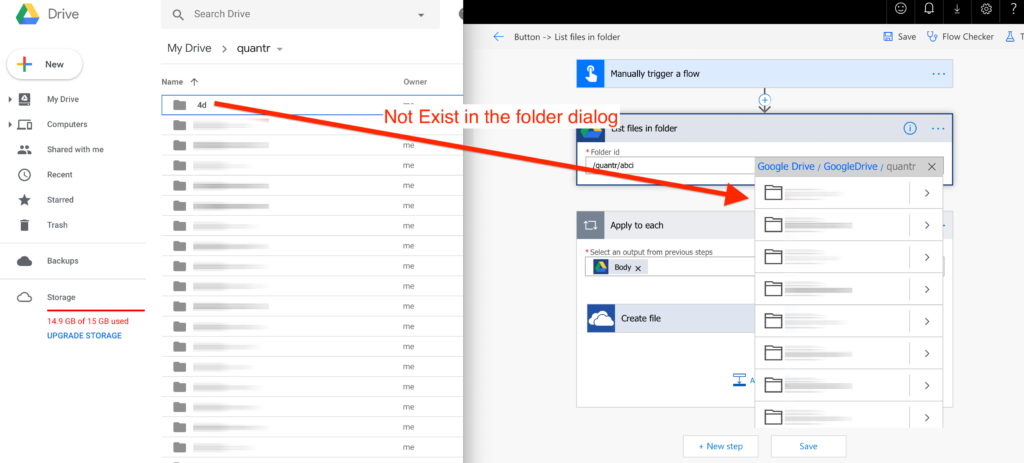
I think i found a Microsoft Flow bug

I am trying to move all file from google drive to one drive business, so i think of flow. But I found if my folder name starts with a number, in microsoft flow i am unable to select it, it is not exist in the folder selection dialog. Even if i type the folder name […] 2019/02/03
SharePoint alkamai error
Sometimes, SharePoint alkamai has lots of errors, but my webpart won't dead and still run. But the left hand side bar will take a very long time (over 10 seconds) to load up. 2019/01/28
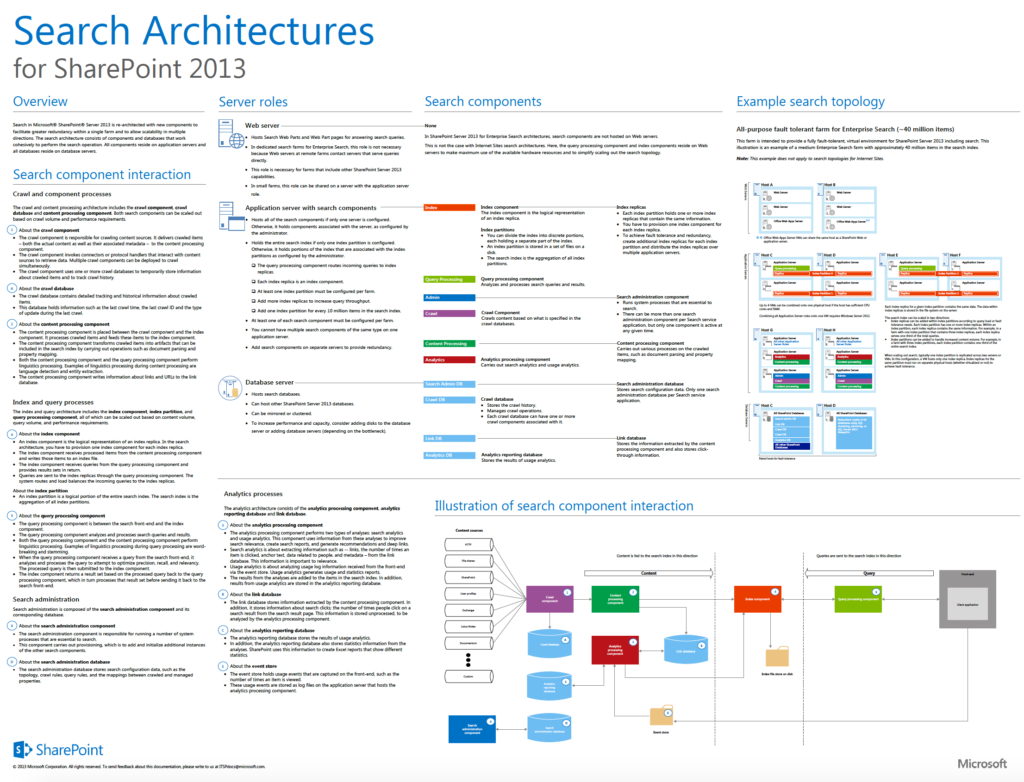
Logical SharePoint Diagrams

2019/01/22
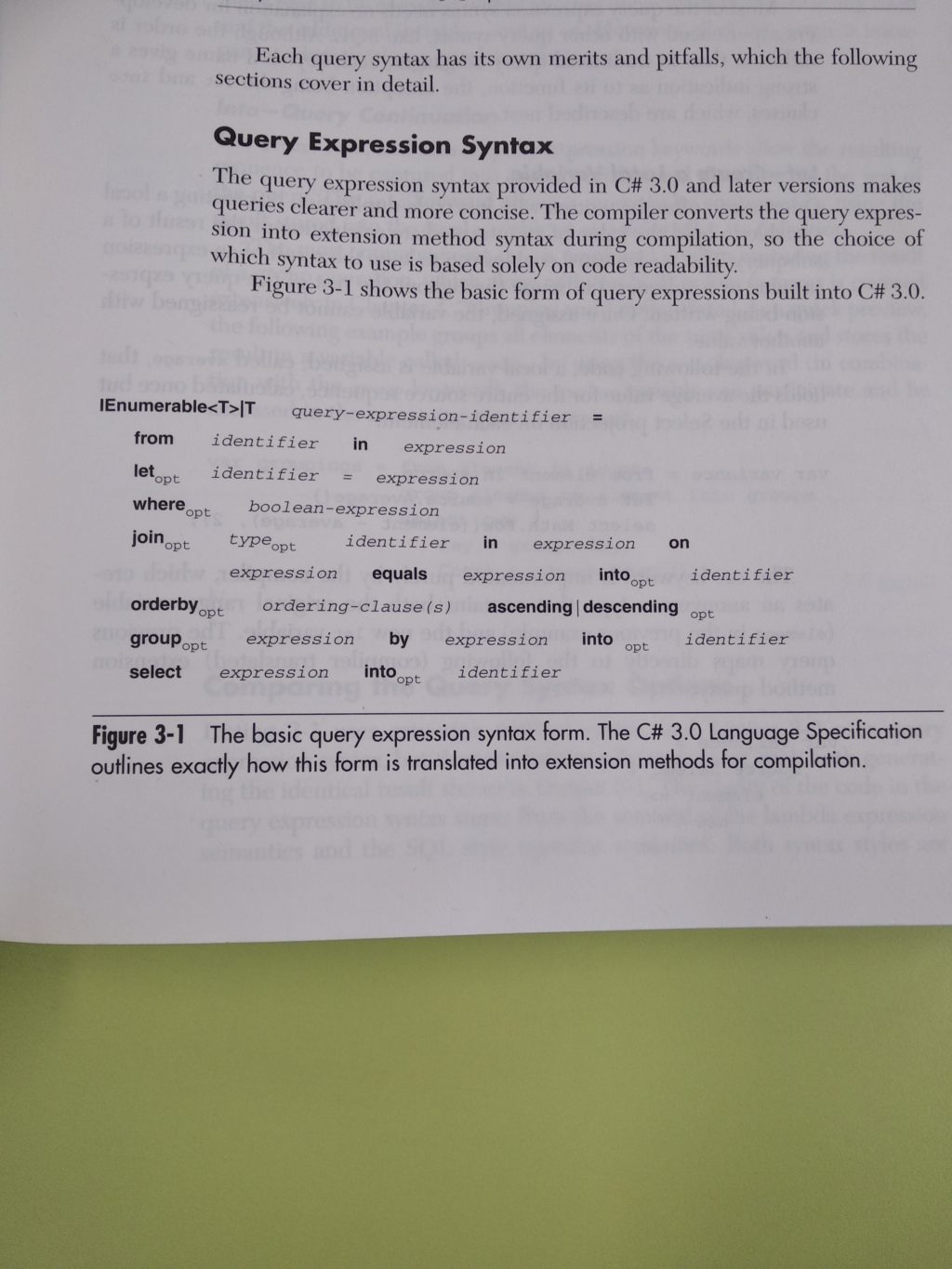
Re-think query language - Linq

Think to develop a new query language for SharePoint to increase my dev speed, studying Linq. 2018/12/24
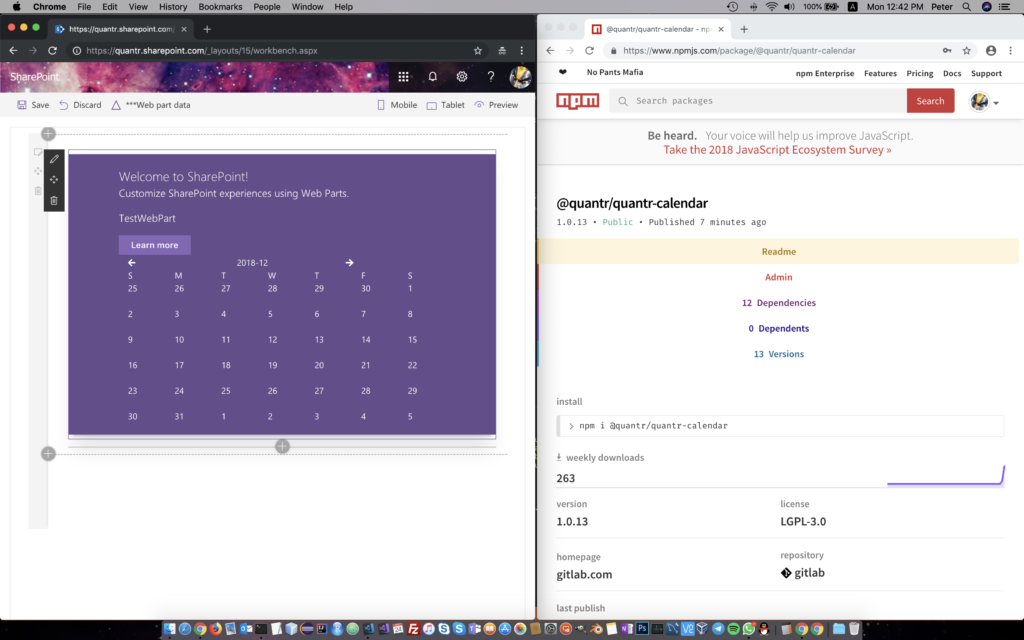
終於publish左第一個reactjs+typescript的UI component上npmjs

Publish當中最唔明就係點解要自己寫tsconfig同gulp人手張typescript同scss去transpile,呢一點同java好唔同,jar就係jar,唔會理你係邊到行,但nodejs個世界唔同,production同dev版本分別好大。你自己用npx create-react-app去創建新project,的確可以係local行,但就publish唔到上npmjs成功俾人用(可能係typescript同scss太煩)。而家個我個package可以同時俾reactjs同sharepoint spfx去用,可以build UI component library了。 2018/12/24
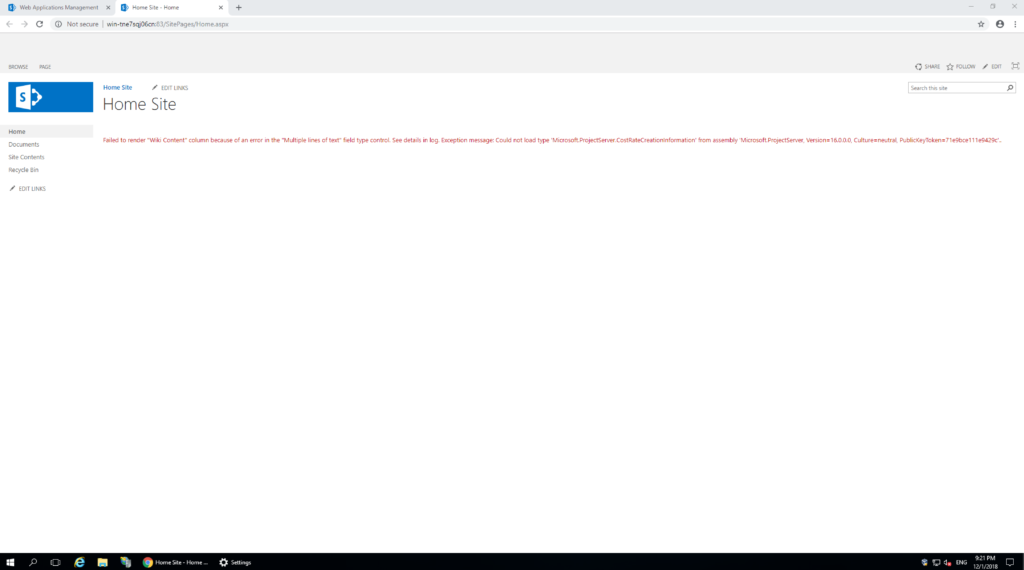
SharePoint終極大爆炸

SharePoint 2016爆到連啲default column type都死埋,SharePoint真係少啲經驗都必炒無疑 2018/12/01
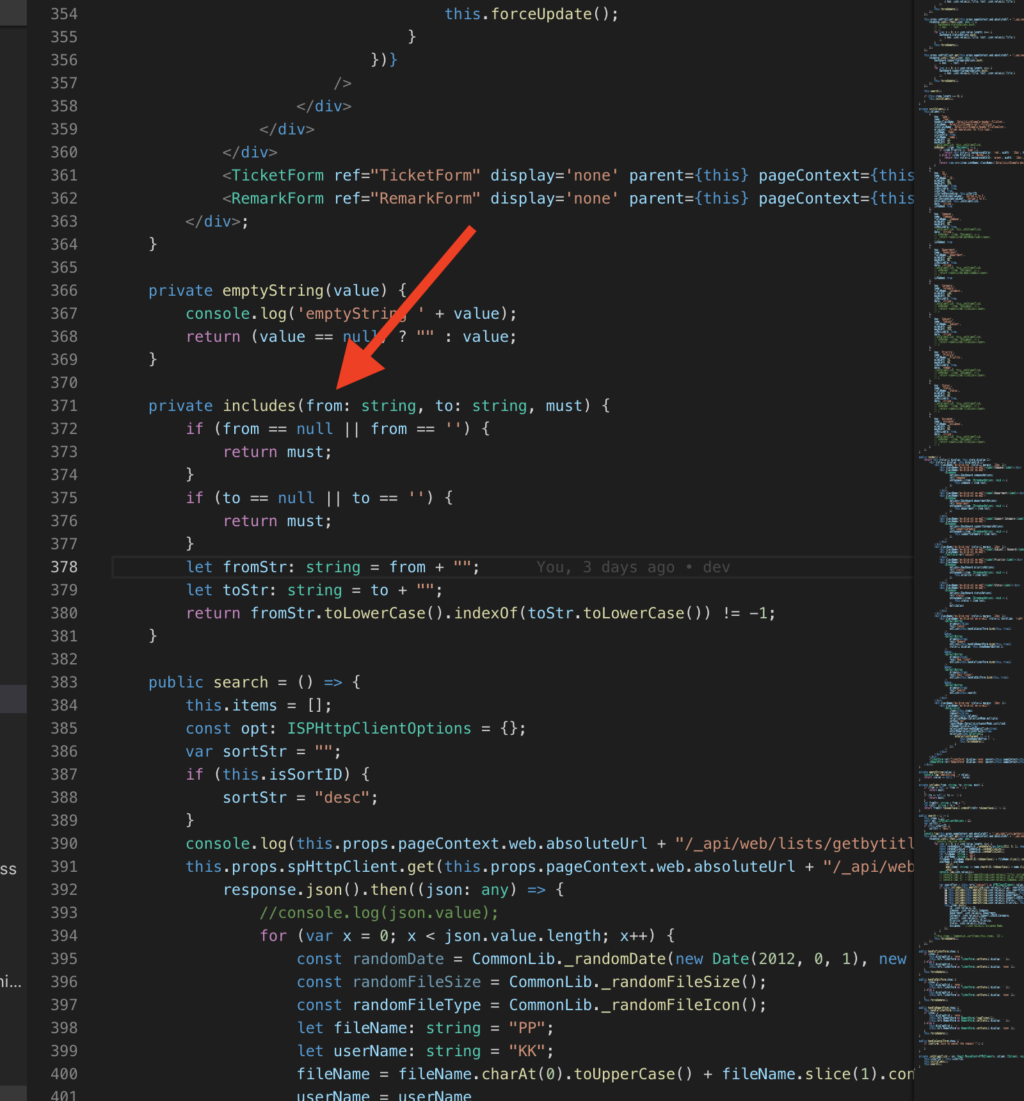
[Real] Typescript has no type

If i pass an integer to the function's parameter "from", it will become integer and say it doesn't has "includes" function, since it is belong to class string. This code is tested in SharePoint online with reactjs and typescript. Below is my tsconfig.json 2018/11/23
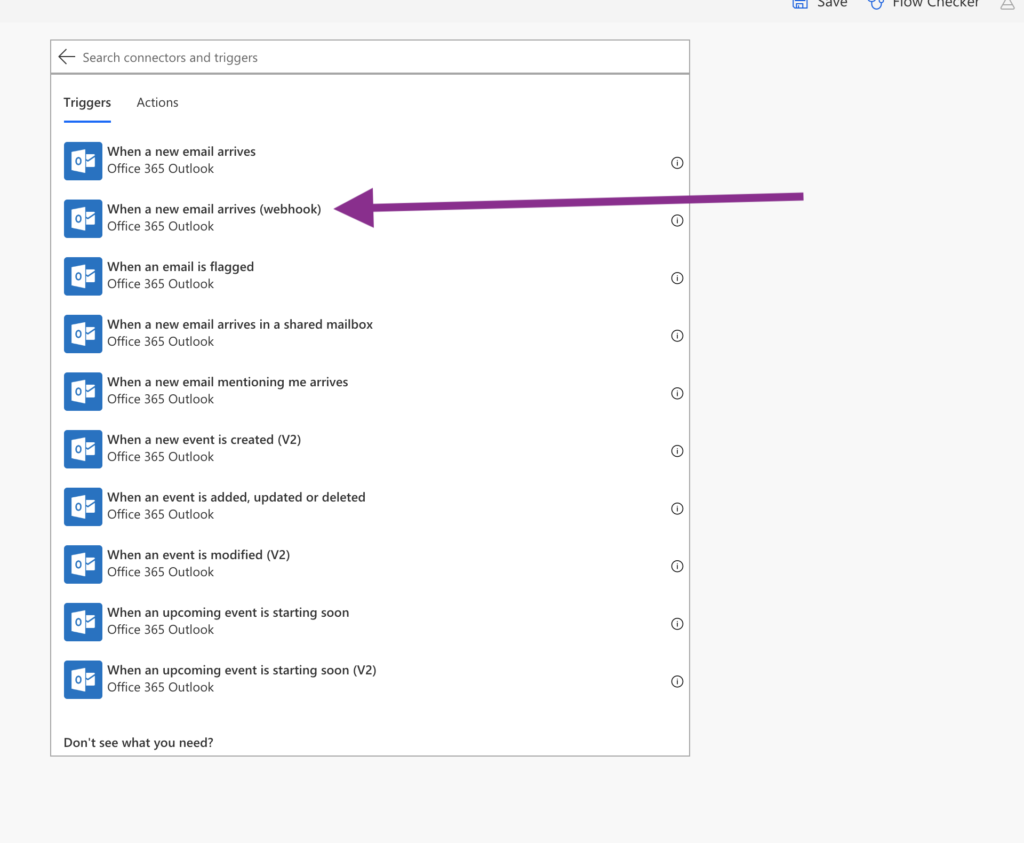
Office 365 outlook有webhook

Office 365 outlook有webhook,以後要sync email去SharePoint又唔想用Microsoft Flow嘅話可以唔洗寫Polling了 2018/11/15
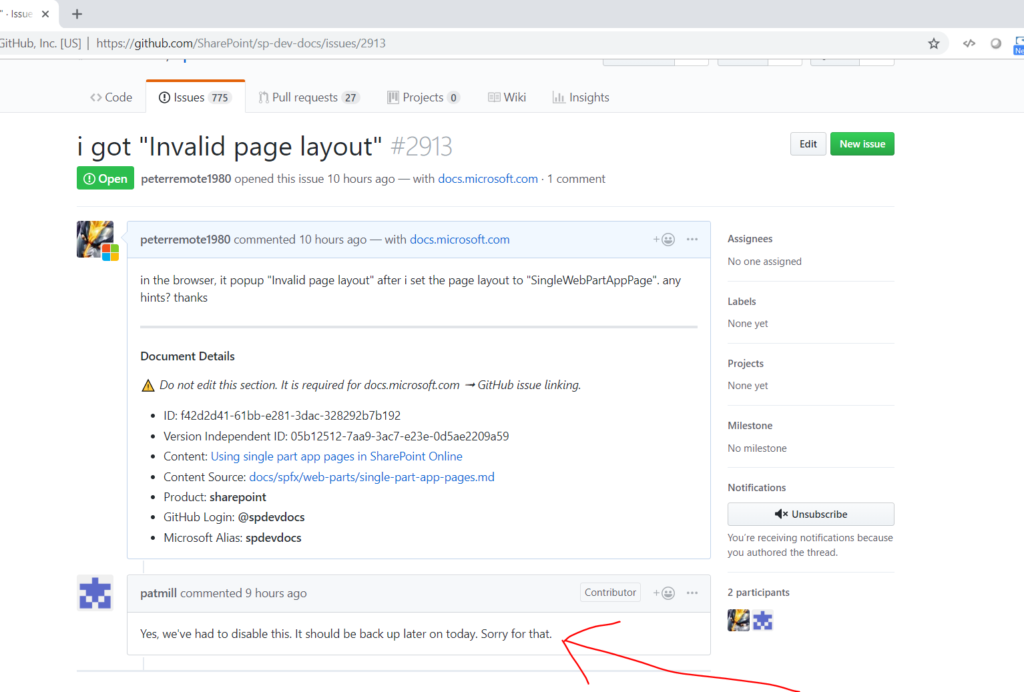
Microsoft嘅SharePoint Online係會disable上左production嘅feature

Microsoft嘅SharePoint Online原來個feature就算上左production都會因為有問題而中途被disable返 2018/11/10
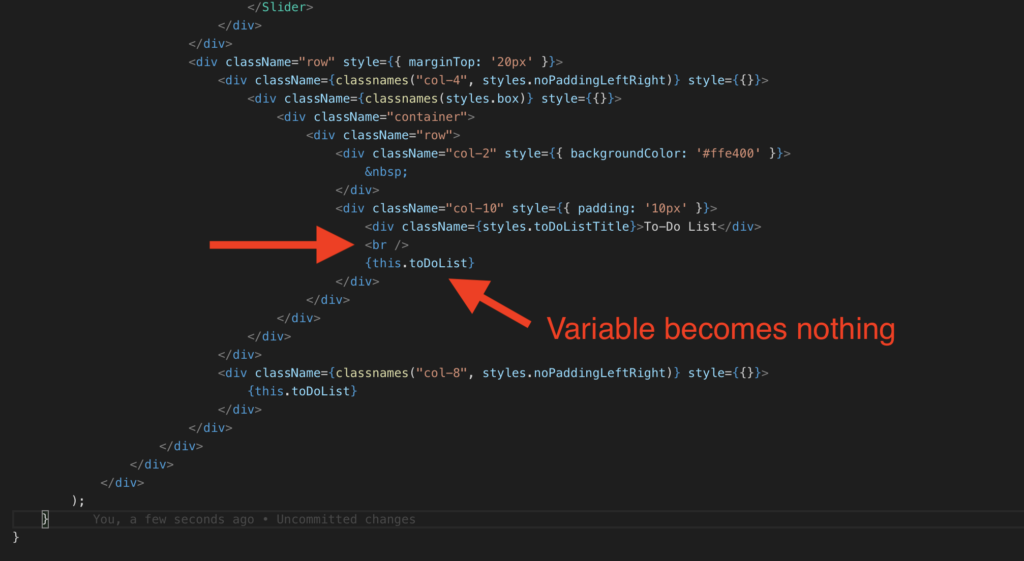
Unexplainable : Typescript compiler has bug

Unexplainable : Typescript compiler has bug, if i add anything above {this.toDoList}, a html tag or just a string, the variable become nothing, nothing is shown on the screen. I am not sure it is reactjs bug or typescript bug, or may be chrome bug. I am using latest spfx 1.7.0 with SharePoint Online for […] 2018/11/09
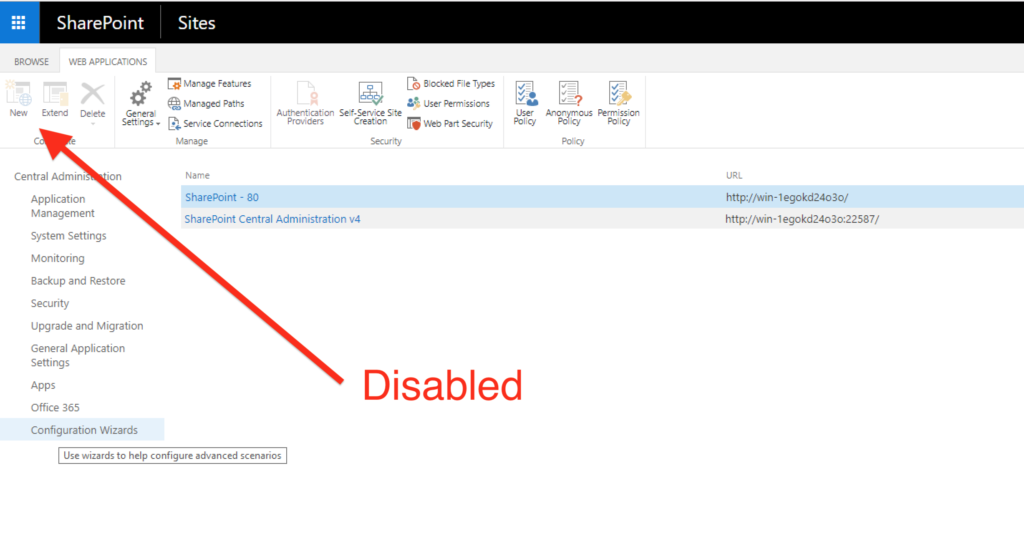
Solved : central admin new web application button is disabled

When you login to central admin and found out your "new web application" button is disabled. Just run SharePoint configuration Wizard, logout and login admin your windows. Everything will be fine. !!! If still failed, try to login to windows via non-administrator account. Then start central admin by "run as administrator" 2018/11/01
Excel Addins行得比Outlook前
Excel Addins行得比Outlook前, 雖然而家大家都係NodeJS+React, 但係Outlook到而家連Attach debugger都, 要告靠print段估 2018/10/23
Command to tail SharePoint Log
If in SharePoint 2013, change your path to C:\Program files\Common Files\Microsoft Shared\Web Server Extensions\13\logs\ 2018/09/20
Manually create sharepoint configuration database
1. you have to run sharepoint shell using administrator 2. when credential dialog popup, you have to input the user name as machine_name\administrator 3. when hitting error, you must close the shell and restart it, otherwise whatever you do, last error message still happen Tips: 1. if you hit "Requested registry access is not allowed", […] 2018/08/03
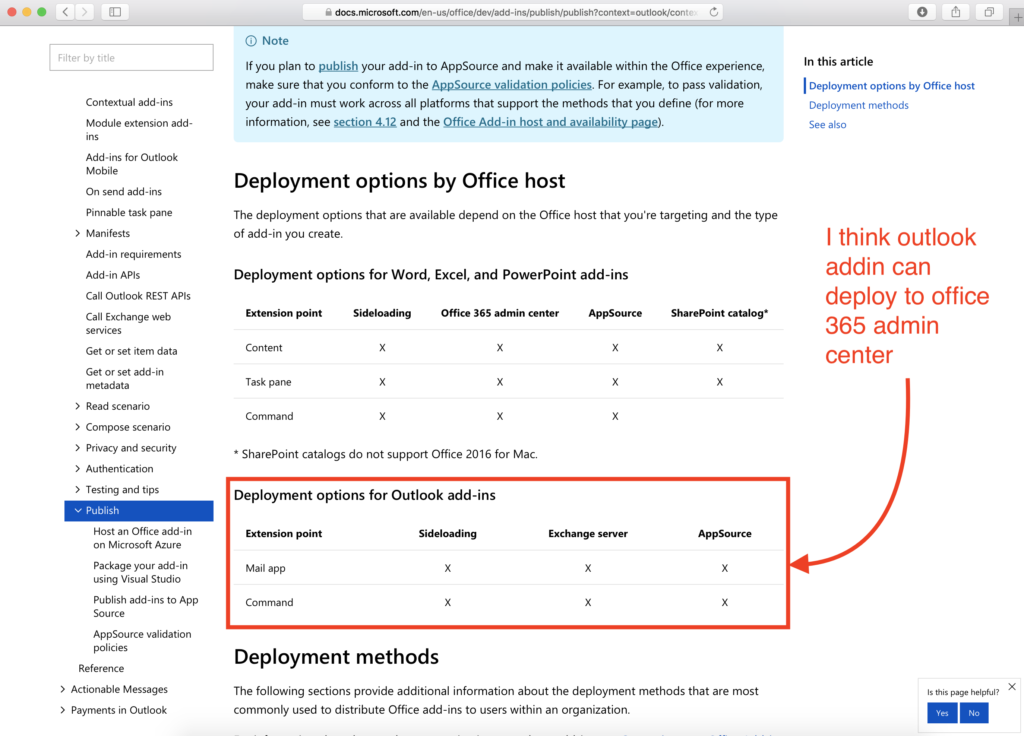
Misleading information from Microsoft Docs

I just deployed my outlook addin to office 365 admin center, information from the below page is misleading. https://docs.microsoft.com/en-us/office/dev/add-ins/publish/publish?context=outlook/context 2018/07/06
C# code to read out all webhooks of a SharePoint Online list
2018/06/21
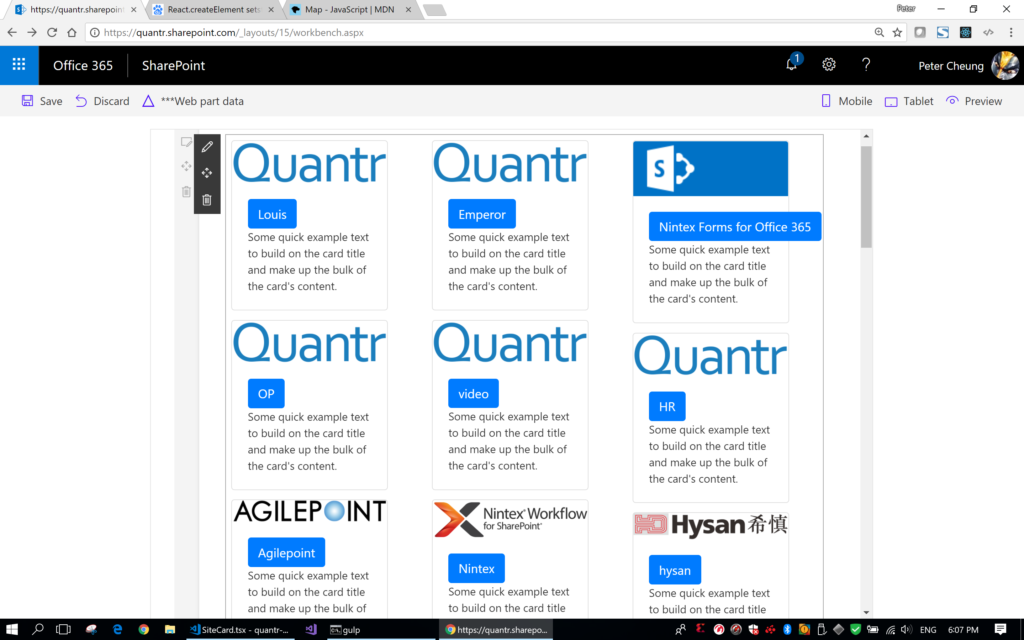
發現左一個可以玩殘你嘅咪記大bug

發現左一個可以玩殘你嘅咪記大bug,如果你寫sharepoint兼用typescript但係又想用jquery, 你好可能會用: import * as $ from 'jquery'; 如果嗰畫面得一個webpart,甘你會無事,如果有多個webpart(見下圖),你reload幾次就會撞到有一次某幾個webpart無哂野,因為jquery撞左,網上有啲友話係config.json個externals加返jquery呢一招我試過唔得。但我撞到有一招係work嘅: 2018/06/18
A workable and deployable package.json for spfx 1.5 with office fabric react
2018/06/15
Add and remove attachments to an item in a compose form in Outlook
2018/06/14
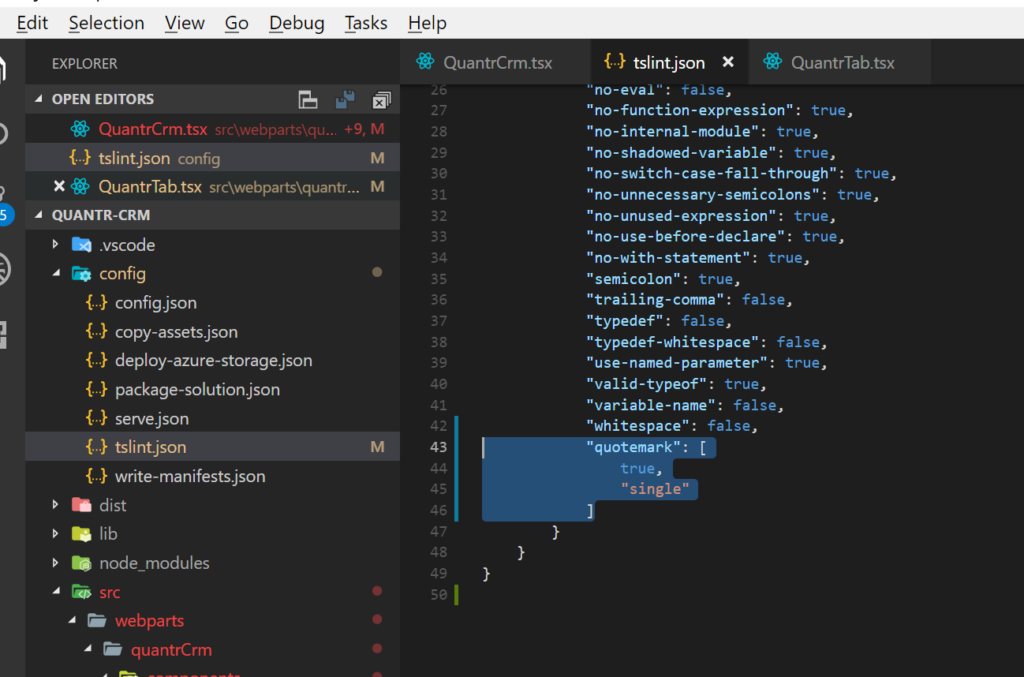
Solved: vscode [tslint] ' should be " (quotemark)

To solve "[tslint] ' should be " (quotemark)" when developing spfx webpart using visual studio code, do these: open config/tslint.json add { "$schema": "https://dev.office.com/json-schemas/core-build/tslint.schema.json", // Display errors as warnings "displayAsWarning": false, // The TSLint task may have been configured with several custom lint rules // before this config file is read (for example lint rules […] 2018/06/10
SPfx on-premises solution is lagging behind to SPO
極嚴重, sharepoint framework個generator仲停留緊係1.1.0俾on-premises, 而sharepoint online已經去到1.5.0, 兩個世界再次被split開而咪記班友無意慾修正。千其唔可以sell啲客一個solution做哂sharepoint online同埋未來嘅sharepoint 2019, 死硬 !!! https://github.com/SharePoint/sp-dev-docs/issues/1883 2018/06/10
Building a small workflow using Microsoft Flow

I am building a small workflow using Microsoft flow to auto move the Nintex status email from my inbox to a SharePoint list. I found out some advantages of Flows than Nintex workflows. First it support a debug button to either : replay the last trigger or halt the workflow and want for you trigger. […] 2018/05/22
The setting to identify an SPO/Onprem project for spfx
In file .yo-rc.json, the value of "environment" is either "spo" or "onprem", it identify your project is on-premises or sharepoint online. If you want to create extension, you have to use "spo" { "@microsoft/generator-sharepoint": { "version": "1.4.1", "libraryName": "quantr-express", "libraryId": "1a6a217f-6fb8-44b4-981f-35d0ebe7025b", "environment": "onprem" } } 2018/05/12
My notes on command set development for SPO
current list id : this.context.pageContext.list.id current list title : this.context.pageContext.list.title for (let row of event.selectedRows) { let itemId: number = row.getValueByName('ID'); Dialog.alert(`${itemId}`); } Get current user email : this.context.pageContext.user.email import * as strings from 'SpfxCloneCommandSetStrings'; this._fieldTypesToIgnore = new Array( strings.typeCounter, strings.typeContentType, strings.typeAttachments, strings.typeModStat, strings.typeComputed ); this._fieldsToIgnore = new Array( strings.fieldModified, strings.fieldCreated, strings.fieldAuthor, strings.fieldEditor, strings.field_HasCopyDestinations, strings.field_CopySource, […] 2018/05/12
SharePoint Online with webhocks
Thanks to MS tech community people, the webhocks solution is the key for SPfx to add remote event receiver function to SharePoint Online. https://github.com/SharePoint/sp-dev-fx-webparts/tree/master/samples/react-webhooks-realtime 2018/04/14
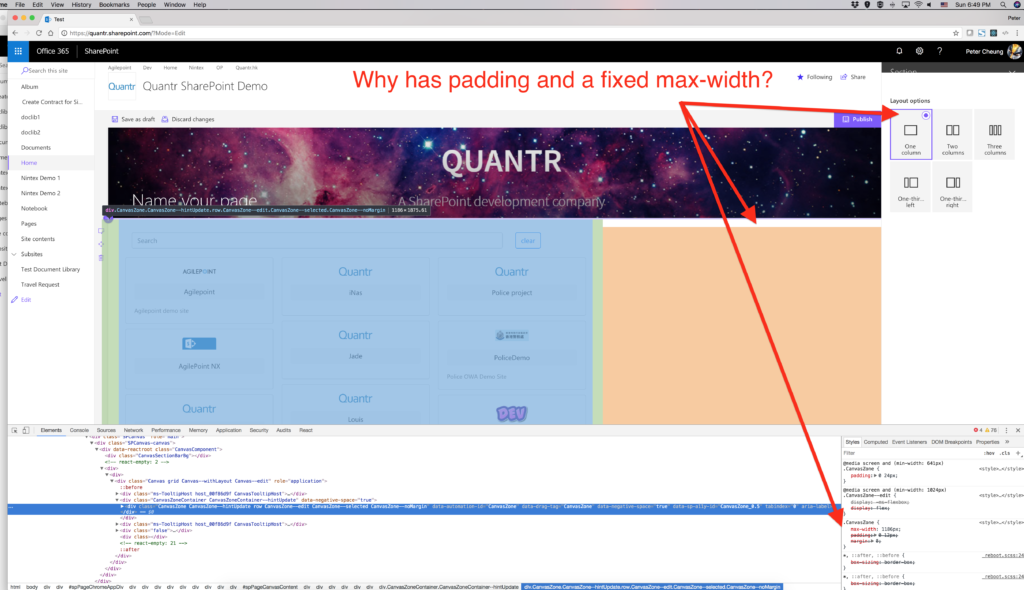
why one-column in SharePoint online is not full width

why one-column in SharePoint online is not full width? why one-column in SharePoint online has a fixed max-width and not adjustable? I don't understand why Microsoft put such a hardcode setting 2018/04/08
unsolved : site column does not refresh

When i redeploy my SharePonit spfx extension, the new site column name never refresh. I tried to delete the app and redeploy the app. Or even change the version number in package-solution.json. It is no hope. The steps i pack the sppkg file are: This issue is reported to github https://github.com/SharePoint/sp-dev-fx-webparts/issues/472 2018/04/08
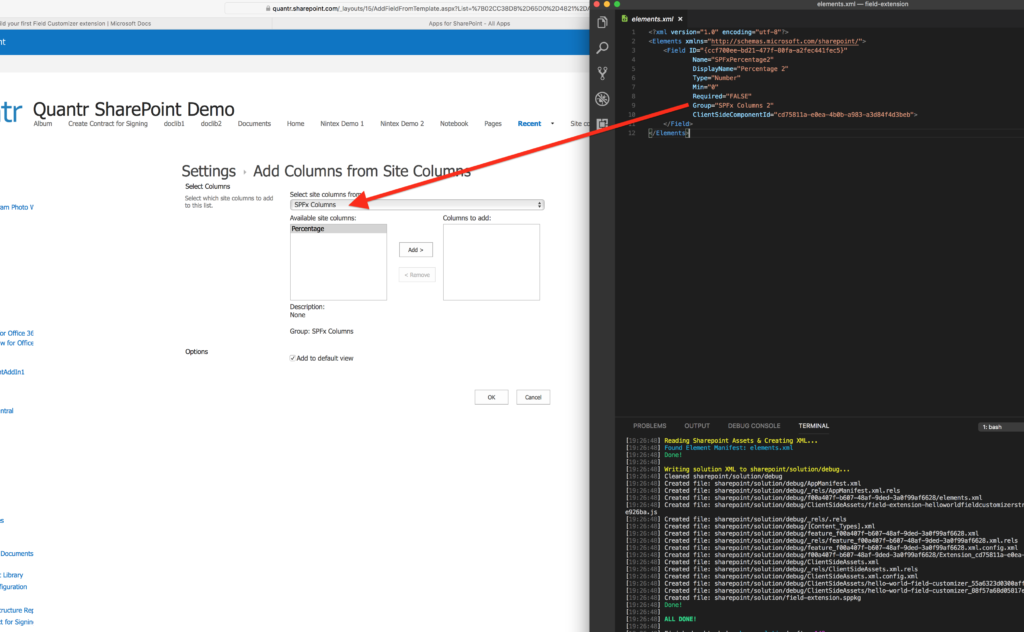
Microsoft doc is MAD for sharepoint spfx dev

Microsoft doc teach us to hard code the cdn path with tenant name, first, it is wrong, if we want to deploy our webpart to office365 cdn, just leave it as "cdnBasePath": "" , see the below image. Second, even we follow the doc to hardcode the cdn path, it doesn't work !!! See my […] 2018/04/08
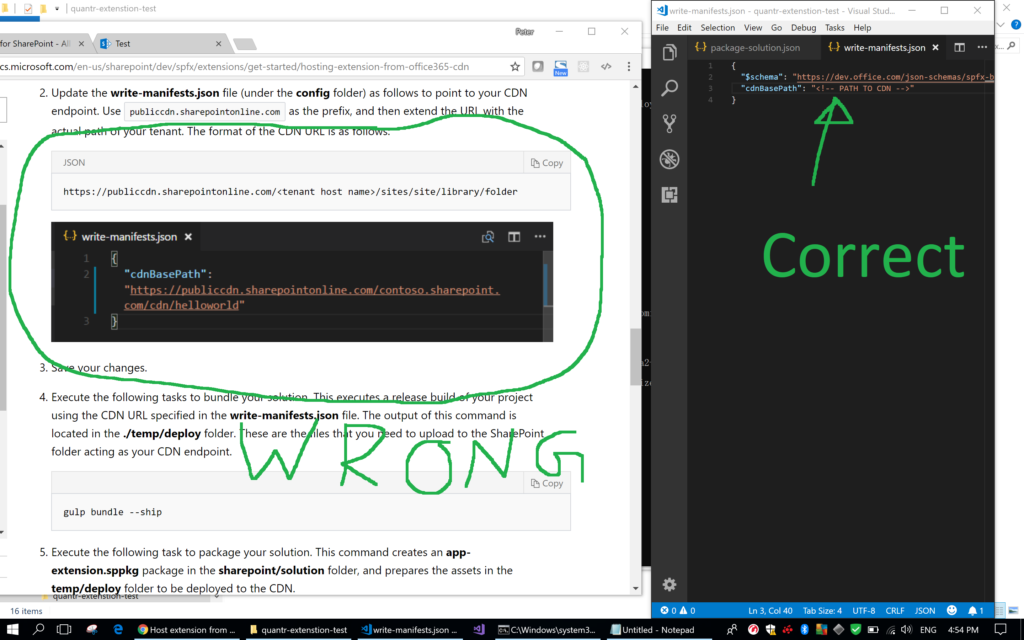
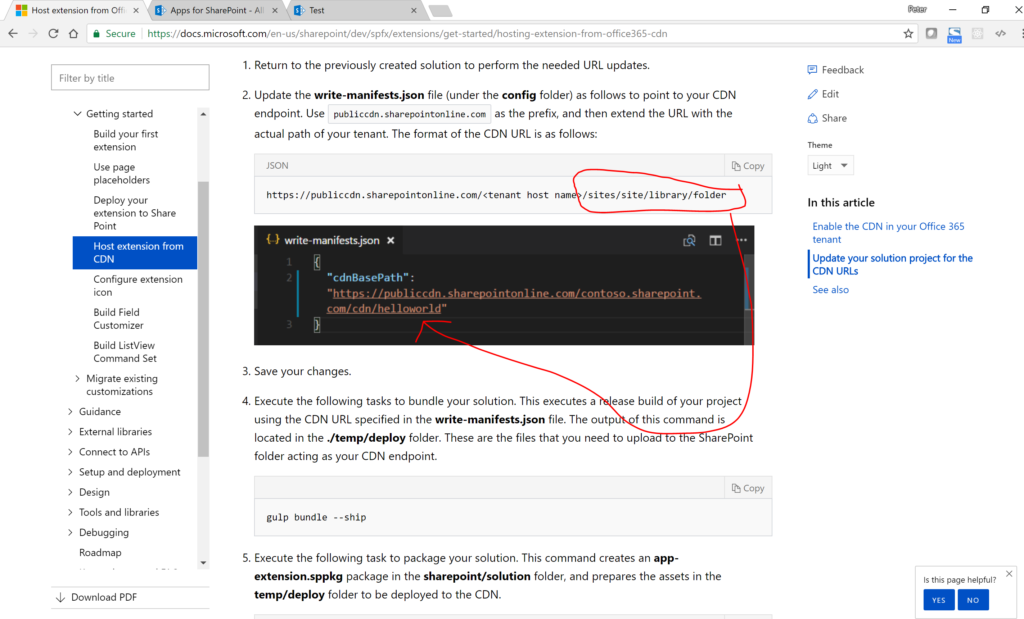
Microsoft doc wrong again for SharePoint spfx dev

See this 2018/04/08
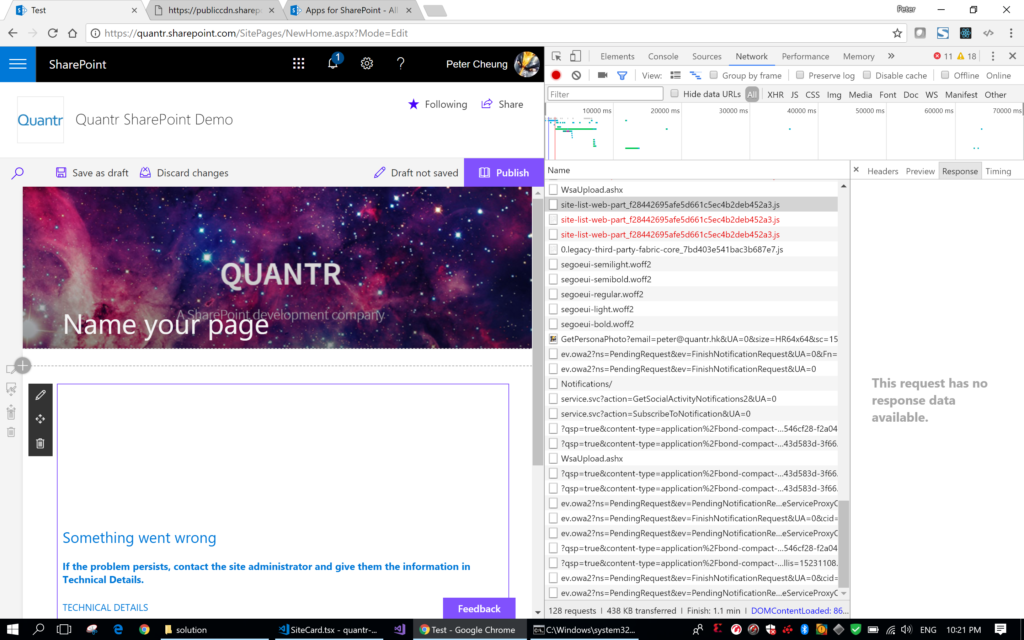
Office 365 cdn sometime is slow

Deployed a webpart to office 365, it pop out an error, it is just because office cdn is slow and the javascript is not updated yet. All we have to do is wait. 2018/04/08
I am very good at developing SharePoint modern webpart now

I am very good at developing SharePoint modern webpart now, below is my learning curve for you to reference. I know nodejs 2 years ago but i didn't take any commerical project for that, so my nodejs skill is not very hands-on. I spent two days to review everything i need to start nodejs programming. […] 2018/04/07
icon will not distort in v1.4 sharepoint sdk
When you are creating modern webpart, you need to upgrade your node modules to v1.4 manually by "npm updated" and "npm install --save @microsoft/sp-build-web@latest", icon will not distort in v1.4 sharepoint sdk now. 2018/04/06
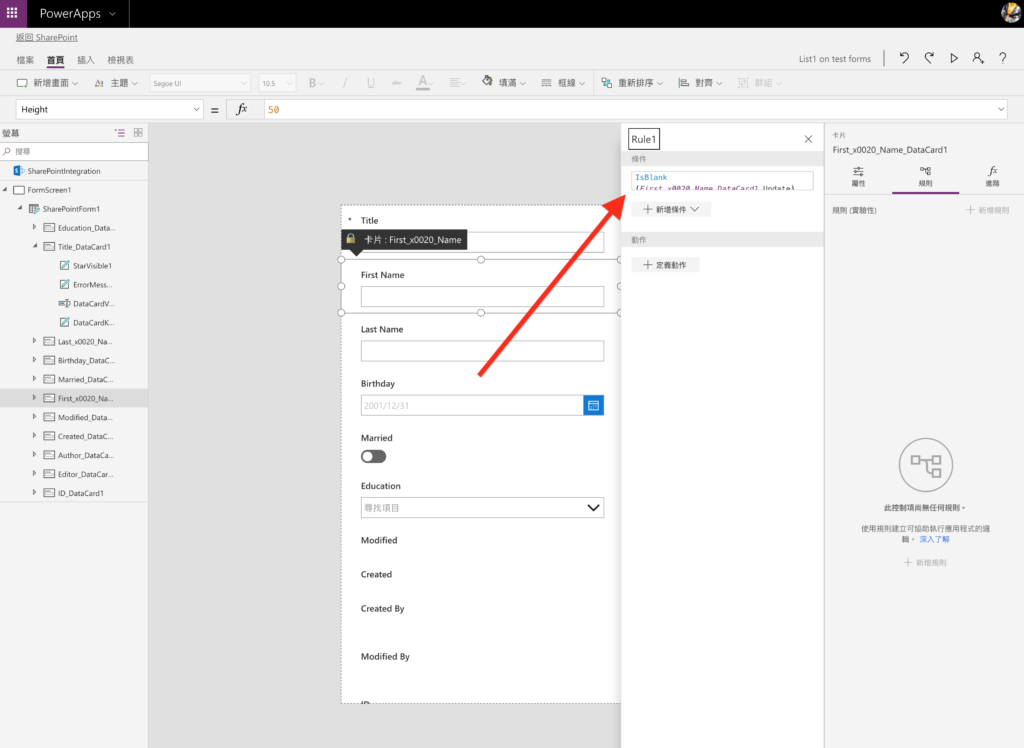
Just tried Powerapps to build form in SharePoint Online

My first impression is, powerapps doesn't support safari and i am in mac. I found a few bugs. The form designer is fast but if compare the functionalities to Nintex or AgilePoint, it still lacks of advance features, such as custom javascript, custom layout. 2018/04/05
