Inline style of Office Fabric UI library in spfx webpart
2019-04-30
After upgraded the @microsoft/sp-office-ui-fabric-core library, all inline styles gone, to get it back, you just need to do:
import '@microsoft/sp-office-ui-fabric-core/lib/office-ui-fabric-core-sass/FabricCore.css';
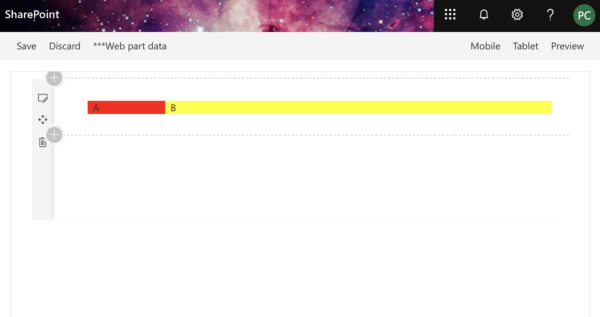
Here is the test case:
public render(): React.ReactElement<IShortCutProps> {
return (
<div className={styles.shortCut}>
<div className={styles.container}>
<div className={styles.row}>
{this.menus}
</div>
</div>
<div className="ms-Grid" dir="ltr">
<div className="ms-Grid-row">
<div style={{ backgroundColor: 'red' }} className="ms-Grid-col ms-sm6 ms-md4 ms-lg2">A</div>
<div style={{ backgroundColor: 'yellow' }} className="ms-Grid-col ms-sm6 ms-md8 ms-lg10">B</div>
</div>
</div>
</div>
);
}