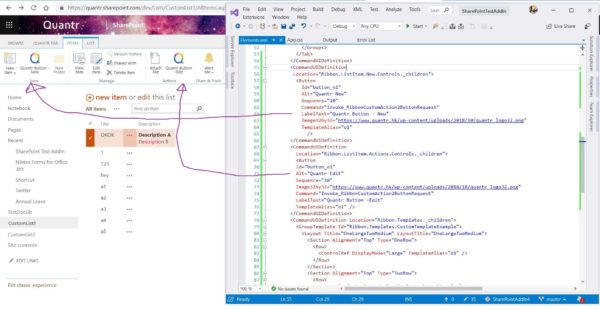
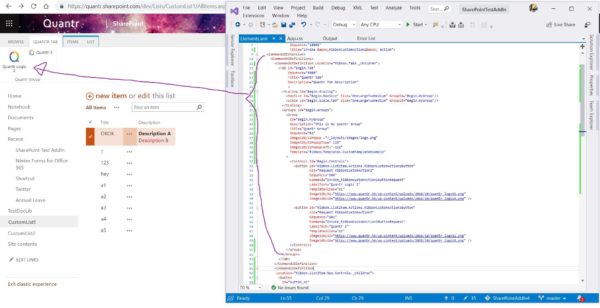
SharePoint App - Able to add most of the buttons
2019-05-13


<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="35ae46bd-b38f-4ce1-a2e2-4db33bde3147.RibbonCustomAction2"
RegistrationType="List"
RegistrationId="100"
Location="CommandUI.Ribbon"
Sequence="10002"
Title="Invoke 'RibbonCustomAction2' action">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Tabs._children">
<Tab Id="Begin.Tab"
Sequence="1000"
Title="Quantr tab"
Description="Quantr Tab Description"
>
<Scaling Id="Begin.Scaling">
<MaxSize Id="Begin.MaxSize" Size="OneLargeTwoMedium" GroupId="Begin.MyGroup"/>
<Scale Id="Begin.Scale.tab" Size="OneLargeTwoMedium" GroupId="Begin.MyGroup"/>
</Scaling>
<Groups Id="Begin.Groups">
<Group
Id="Begin.MyGroup"
Description="This is my quantr Group"
Title="Quantr Group"
Sequence="52"
Image32by32Popup ="/_layouts/Images/logo.png"
Image32by32PopupTop="-128"
Image32by32PopupLeft="-192"
Template="Ribbon.Templates.CustomTemplateExample"
>
<Controls Id="Begin.Controls">
<Button Id="Ribbon.ListItem.Actions.RibbonCustomAction2Button"
Alt="Request RibbonCustomAction2"
Sequence="100"
Command="Invoke_RibbonCustomAction2ButtonRequest"
LabelText="Quantr Logic 2"
TemplateAlias="o1"
Image32by32="https://www.quantr.hk/wp-content/uploads/2018/10/quantr_logo32.png"
Image16by16="https://www.quantr.hk/wp-content/uploads/2018/10/quantr_logo16.png" />
<Button Id="Ribbon.ListItem.Actions.RibbonCustomAction3Button"
Alt="Request RibbonCustomAction3"
Sequence="101"
Command="Invoke_RibbonCustomAction3ButtonRequest"
LabelText="Quantr 3"
TemplateAlias="o2"
Image32by32="https://www.quantr.hk/wp-content/uploads/2018/10/quantr_logo32.png"
Image16by16="https://www.quantr.hk/wp-content/uploads/2018/10/quantr_logo16.png" />
</Controls>
</Group>
</Groups>
</Tab>
</CommandUIDefinition>
<CommandUIDefinition
Location="Ribbon.ListItem.New.Controls._children">
<Button
Id="button_n1"
Alt="Quantr New"
Sequence="10"
Command="Invoke_RibbonCustomAction2ButtonRequest"
LabelText="Quantr Button - New"
Image32by32="https://www.quantr.hk/wp-content/uploads/2018/10/quantr_logo32.png"
TemplateAlias="o1"
/>
</CommandUIDefinition>
<CommandUIDefinition
Location="Ribbon.ListItem.Actions.Controls._children">
<Button
Id="button_e1"
Alt="Quantr Edit"
Sequence="10"
Image32by32="https://www.quantr.hk/wp-content/uploads/2018/10/quantr_logo32.png"
Command="Invoke_RibbonCustomAction2ButtonRequest"
LabelText="Quantr Button - Edit"
TemplateAlias="o1" />
</CommandUIDefinition>
<CommandUIDefinition Location="Ribbon.Templates._children">
<GroupTemplate Id="Ribbon.Templates.CustomTemplateExample">
<Layout Title="OneLargeTwoMedium" LayoutTitle="OneLargeTwoMedium">
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="o1" />
</Row>
</Section>
<Section Alignment="Top" Type="TwoRow">
<Row>
<ControlRef DisplayMode="Medium" TemplateAlias="o2" />
</Row>
<Row>
<ControlRef DisplayMode="Medium" TemplateAlias="o3" />
</Row>
</Section>
</Layout>
</GroupTemplate>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="Invoke_RibbonCustomAction2ButtonRequest"
CommandAction="~appWebUrl/Pages/Default.aspx?{StandardTokens}&SPListItemId={SelectedItemId}&SPListId={SelectedListId}"/>
<CommandUIHandler Command="Invoke_RibbonCustomAction3ButtonRequest"
CommandAction="~appWebUrl/Pages/Default.aspx?{StandardTokens}&SPListItemId={SelectedItemId}&SPListId={SelectedListId}"/>
</CommandUIHandlers>
</CommandUIExtension >
</CustomAction>
</Elements>
