Simplest tutorial to read yammer message in SPfx
2019-11-16
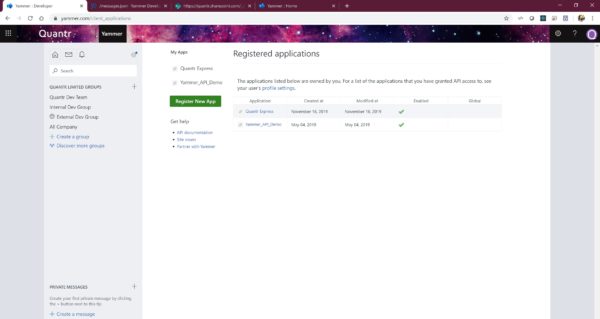
Step 1 : Browser https://www.yammer.com/client_applications create your app

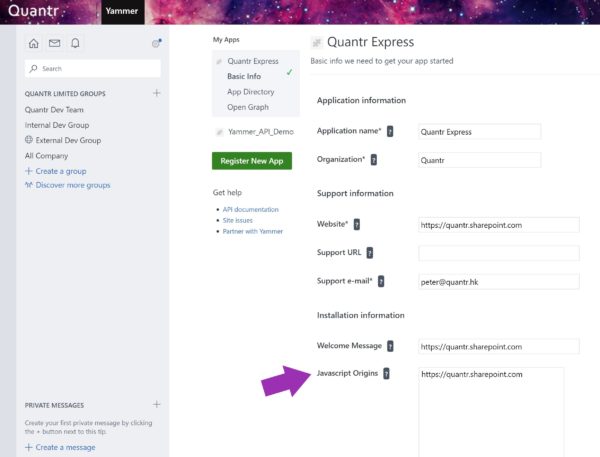
Step 2 : Make sure you fill in the Javascript Origins, otherwise you will get an cors error

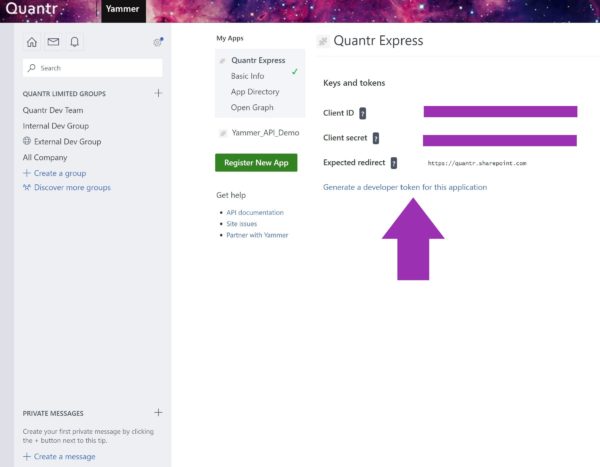
Step 3 : Generate the developer token, we need it to send get/post form spfx

const requestHeaders: Headers = new Headers();
requestHeaders.append('Authorization', 'Bearer <your token in step 1>');
const opt: IHttpClientOptions = {
headers: requestHeaders
};
var url = `https://api.yammer.com/api/v1/messages.json`;
this.props.context.httpClient.get(url, HttpClient.configurations.v1, opt)
.then((res: HttpClientResponse): Promise<any> => {
if (res.status == 200) {
return res.json();
} else {
return null;
}
})
.then((data: any): void => {
console.log(data);
this.items = [];
for (let message of data.messages) {
this.items.push(
<div className="row">
<div className="col-12">
{message.id}
<br />
{message.body.plain}
<hr />
</div>
</div>
);
}
this.forceUpdate();
});
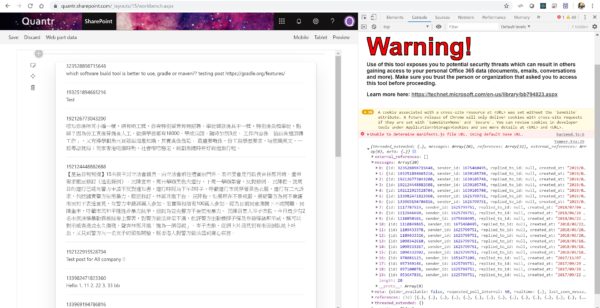
Result: